HTMLとCSSを使ったホームページの作り方
ですが実は現代では、このようにHTMLとCSSを使ったホームページの作り方をするのは時代遅れなんです。
「自分で完全オリジナルのホームページをどうしても作りたい・・」 「ホームページデザイナーになりたい」という方は、もちろんチャレンジしていただきたいですが、そうではない方は、無料ソフトを使った方が「早く・簡単に・キレイに」ホームページを作ることができます。そういう時代です。
>> 無料ソフトを使って早く・簡単に・キレイに作りたい方はこちら
では、HTMLとCSSを使ったホームページの作り方に戻りますが、まずはホームページのデーターを入れるフォルダを作りましょう。
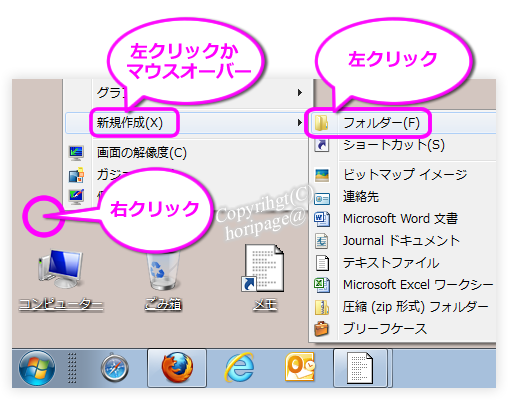
 上図のように、パソコンのデスクトップの空いている場所どこでも良いですので、右クリックしてください。選択肢が出ますので「新規作成」を左クリックするか、もしくはマウスでカーソルをそこに持って行くだけで次の選択肢が出るパソコンもあります。
上図のように、パソコンのデスクトップの空いている場所どこでも良いですので、右クリックしてください。選択肢が出ますので「新規作成」を左クリックするか、もしくはマウスでカーソルをそこに持って行くだけで次の選択肢が出るパソコンもあります。選択肢が出たら、その中から「フォルダ」を見つけて左クリックしてください。

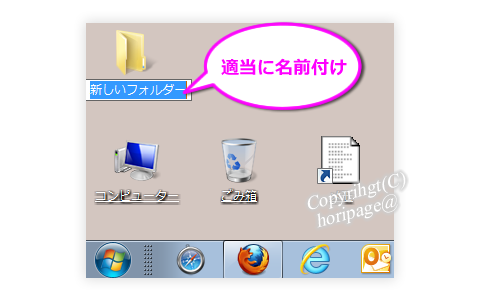
 すると上図のようにフォルダが設置されます。「新しいフォルダ」という名前が青くなっている時は変更できますので、そのままBackSpaceキーやDeleteキーで消して、「ホームページ」など好きな名前にしてください。
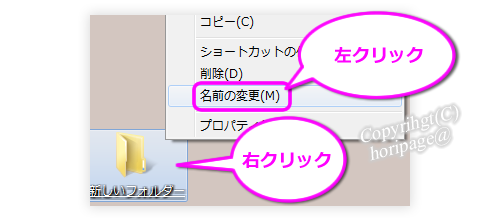
すると上図のようにフォルダが設置されます。「新しいフォルダ」という名前が青くなっている時は変更できますので、そのままBackSpaceキーやDeleteキーで消して、「ホームページ」など好きな名前にしてください。青くなっていない場合は、下図のようにいったん右クリックして「名前の変更」を選択してフォルダ名を変えましょう。

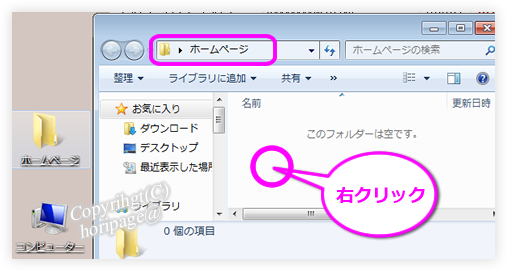
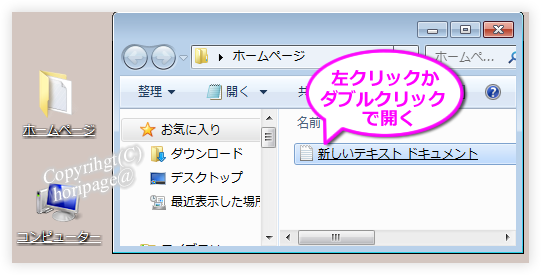
 次に、作ったフォルダを左クリックもしくはダブルクリックで開いてください。すると、下図のように中身はもちろん空っぽですが、そこにファイルを作りますので、空いている場所どこでも良いので右クリックしてください。
次に、作ったフォルダを左クリックもしくはダブルクリックで開いてください。すると、下図のように中身はもちろん空っぽですが、そこにファイルを作りますので、空いている場所どこでも良いので右クリックしてください。(※とりあえず、細かい解説の前にインターネット画面で、もうホームページが表示できるように、私が仮で作った内容をコピーペーストしていただきます。その後、細かい部分の意味を解説していきます)。
では最初に、コンテンツ(内容)を記述するHTMLファイルを作ります。
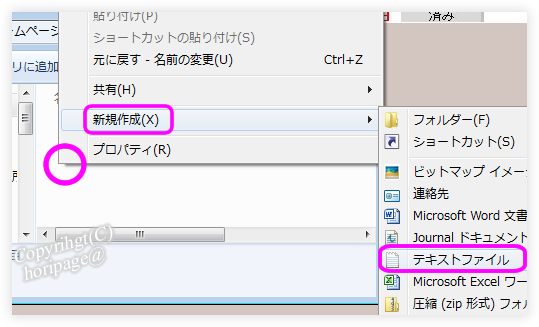
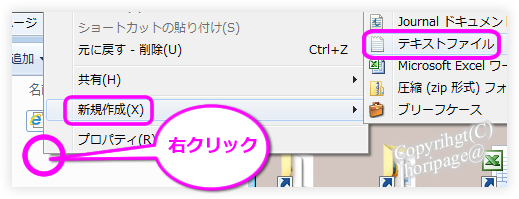
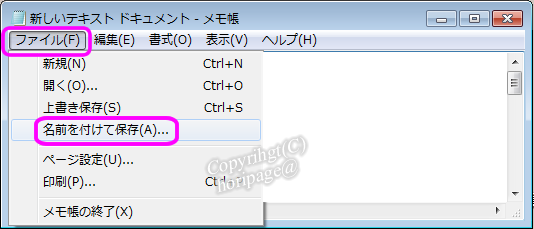
 右クリックすると、下図のように選択肢が表れますので「新規作成」を選び、その次の選択肢の中の「テキストファイル」もしくは「メモ帳」を選びます。
右クリックすると、下図のように選択肢が表れますので「新規作成」を選び、その次の選択肢の中の「テキストファイル」もしくは「メモ帳」を選びます。


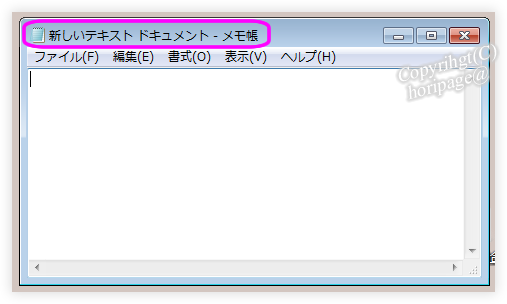
すると、下図のようにまっさらなな書き込みスペースが生まれます。
 そこに、以下の内容を全てコピーペーストしてください。(以降コピペと呼びます)
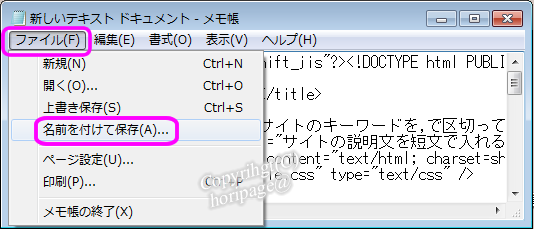
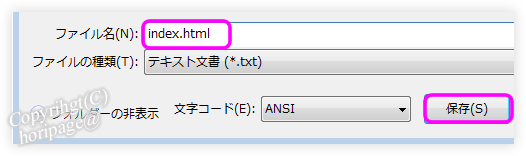
そこに、以下の内容を全てコピーペーストしてください。(以降コピペと呼びます)コピペしたら、ファイルに名前を付けて保存します。
 そして名前は index.html にしてください。
そして名前は index.html にしてください。※半角小文字です。下をコピペしても良いです。



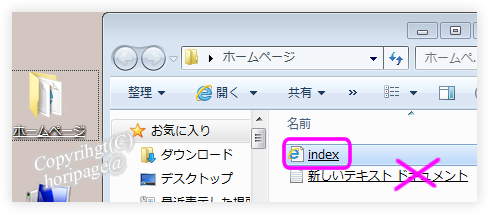
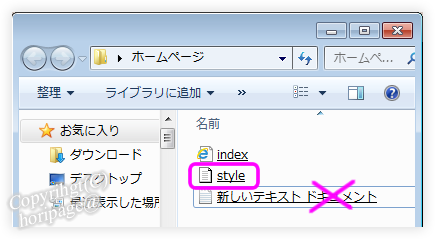
(「新しいテキスト ドキュメント」はもう要りませんので削除してください)
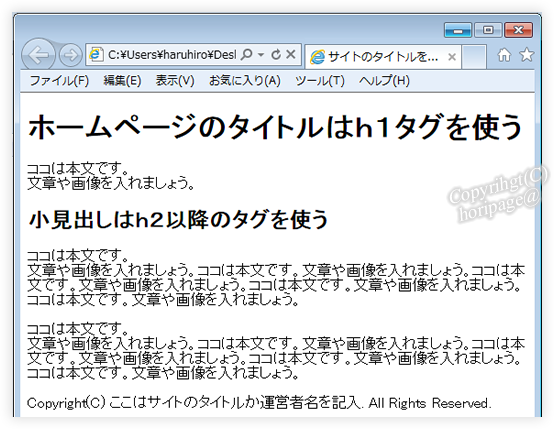
 ↑そうするとこんな画面が表れます。実はもうコレがインターネット画面になっています。ホームページのサーバーにアップロード(書き込み)すれば、もう世界中の人が見れます。
↑そうするとこんな画面が表れます。実はもうコレがインターネット画面になっています。ホームページのサーバーにアップロード(書き込み)すれば、もう世界中の人が見れます。もちろん、このままではただ単に白黒の文章だけでつまらないので、これから設置するCSSで配色や装飾を設定して見栄えを良くしないといけません。
では、また先ほどHTMLファイルを作ったのと同じように、テキストファイルを新規で作り、私の作っておいたデータをコピペし、ファイル形式を指定して保存します。
下図のように、フォルダ内の空いたスペースで右クリック→新規作成→テキストファイル、で作ってください。
 また、名前はそのままで良いです。
また、名前はそのままで良いです。設置したら開きましょう。下図のようにまっさらな書き込みスペースが生まれます。
 そこに、以下の内容を全てコピーペーストしてください。
そこに、以下の内容を全てコピーペーストしてください。コピペしたら、ファイルに名前を付けて保存します。
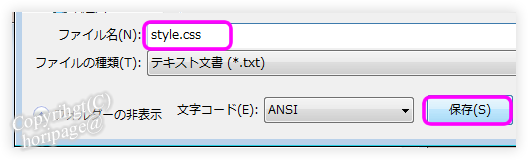
 そして名前は style.css にしてください。
そして名前は style.css にしてください。※半角小文字です。下をコピペしても良いです。

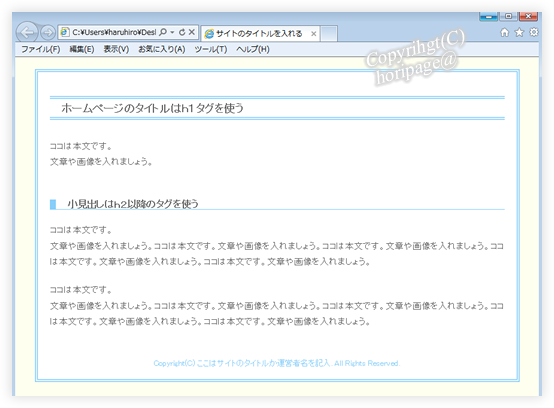
 そして、もう一度「index」を開いて見ましょう。もしくは、先ほど開いたままでしたら、更新ボタンを押してみてください。下図のようにインターネット表示されるはずです。
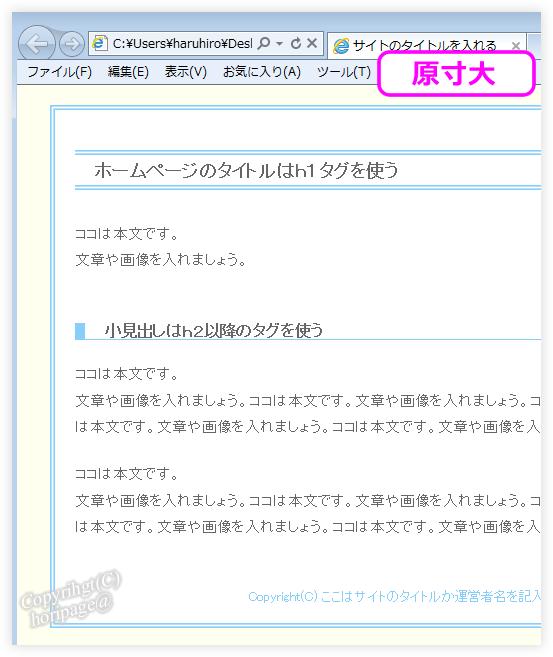
そして、もう一度「index」を開いて見ましょう。もしくは、先ほど開いたままでしたら、更新ボタンを押してみてください。下図のようにインターネット表示されるはずです。 下図は原寸大です。
下図は原寸大です。 これなら見栄えも良いですし、質感もありますよね。ここに写真など入れれば、もうしっかりしたホームページになっています。
これなら見栄えも良いですし、質感もありますよね。ここに写真など入れれば、もうしっかりしたホームページになっています。ちなみに、フォルダ内のindexをコピーしてファイル名を変えれば、2ページ目・3ページ目も簡単に作れます。トップページは決まり事で必ず「index」でなければいけませんが、サブページは半角英数字とハイフンなら何でも好きな名前にできます。
「p1」でも良いですし、「2-page」などでも良いです。
では次のページで、HTMLの記述・CSSの記述がどういう意味なのか解説していきます。
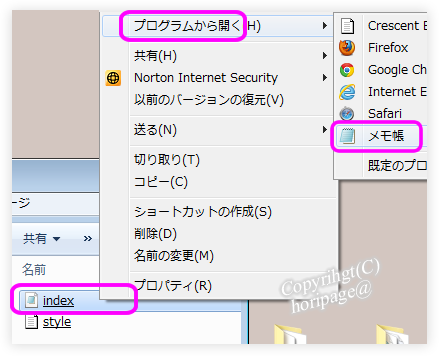
まず下図のように、先ほど作ったindexを右クリック→プログラムから開く→メモ帳で開いてください。
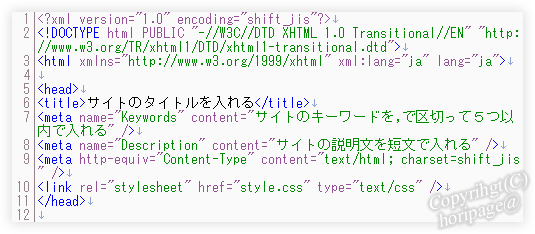
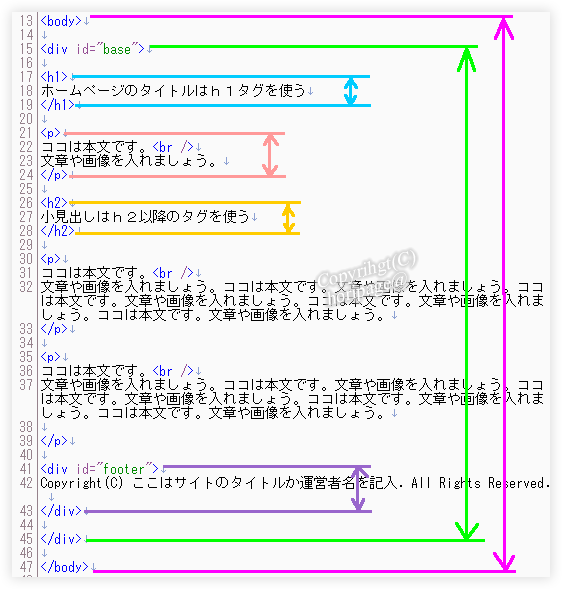
 すると、コピペで作った時と同じようにHTMLが記述されています。(下の図では解説で分かりやすくするために行番号が付けられる別のソフトで開いています)
すると、コピペで作った時と同じようにHTMLが記述されています。(下の図では解説で分かりやすくするために行番号が付けられる別のソフトで開いています) では、上から順に解説していきます。
では、上から順に解説していきます。上の3行は、インターネットブラウザ(インターネット画面を見るためのソフト)に、このファイルの仕様を説明している部分です。
決まり事で、記述しないと表示がされないものなので、記述を変えないで必ずHTMLファイルの先頭にはこれをコピペしてください。
6行目の<title>●</title>はタイトルタグです。これがそのページのタイトルになります。サブページを作ったならば、トップページとは違うタイトルにしないといけません。日本語でも半角全角数字でも何でも良いです。
7行目は"Keywords" つまりキーワードを入れます。このページは、どういうジャンルの内容なのかを検索エンジン向けに宣言するものです。かつては、この記述をもとに検索エンジンがページの内容を判断し、検索表示順位に反映していたのですが、不正が横行してからはこれを重視することは止めました。(キーワードの押し込みはペナルティの対象になります。1つから多くても5つ以内にしましょう。)
現代の検索エンジンは精度が高くなっていますので、この記述に関係なく、ページの本文を解析して、検索エンジン自身がそのページのキーワードを判断しています。(何のページなのか判断)
ただし、ページ全体の中でのキーワード出現率の中には含まれますので、何も書かないよりは書いた方が良いです。半角カンマで区切って、例えば「ホームページ,作り方,教材」などと記述します。
8行目の"Description"ですが、これは説明短文です。これもキーワードと同じように、そのページの概要を検索エンジンに説明するものです。50文字から100文字くらいに簡素にまとめましょう。
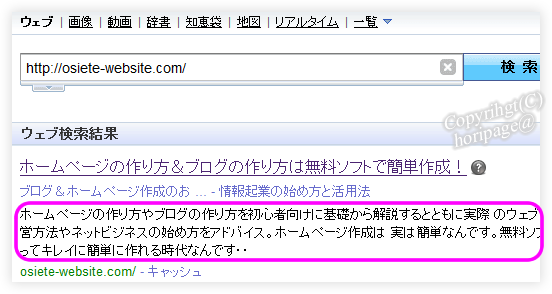
この部分も、キーワードの押し込みなど不正がないように注意してください。そして、この部分は検索エンジンによっては、下図のように検索結果一覧の中に表示する場合も多いので、ユーザーさんも見るわけです。
ページごとに概要をまとめて、検索結果を見たユーザーさんに分かりやすくなるようにしてあげましょう。
 9行目は、言語の種類を宣言しています。そのままコピペして使ってください。
9行目は、言語の種類を宣言しています。そのままコピペして使ってください。10行目は、他のファイルとのリンク(つながり)を宣言しています。"style.css"となっていますね。これは、前ページで2個目に作っていただいたファイル名です。
前ページでもお話しましたが、HTML(html)はコンテンツ内容を記述するもので、CSS(css)は配色や装飾を設定するものです。二つはリンク(つながり)を持たせないと機能しません。
では今度は、ホームページへの訪問者さんが直接目にするコンテンツ部分の解説です。
HTMLの記述の基本は、「始まりのタグがあり・終わりのタグがある」というセットになって存在するということです。
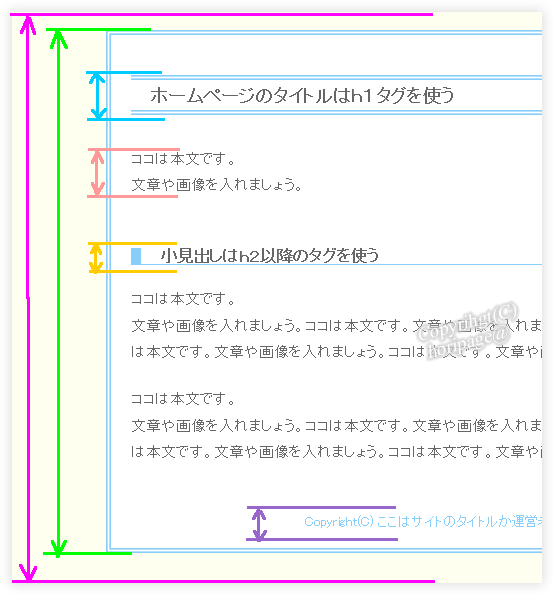
下の図は、HTMLタグの図解と実際のホームページでの図解になります。


では、各要素の説明です。まず<body>●</body>ですが、これはホームページの一番大きな枠組みになる、基盤になる背景部分です。
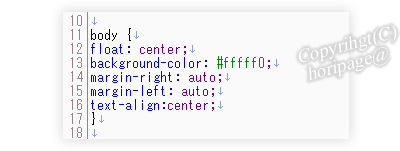
下図のCSSの設定を解説します。
 12行目のfloat: center;は、中身をどのように配置するか・・の定義になります。センターなので真ん中に配置するという指示です。インターネット画面を見ても、真ん中に配置されていますよね。もしfloat: left;にすれば左寄せになります。
12行目のfloat: center;は、中身をどのように配置するか・・の定義になります。センターなので真ん中に配置するという指示です。インターネット画面を見ても、真ん中に配置されていますよね。もしfloat: left;にすれば左寄せになります。13行目のbackground-color: #fffff0;というのは、「バックグラウンドカラー」つまり背景の色を定義しているものです。インターネット画面では、背景にアイボリ色が付いていますが、これは画像を使っているわけではなく、色を12進法で記号数字で作っているわけです。
背景色だけでなく、文字の色ですとか、線の色などにも同じ記号で指定できます。必ず#があってその次に6ケタの英数字で作ります。
ただし、「作る」と言っても莫大な色の組み合わせがあり、それを初心者が自分で計算して色を配合するのは不可能です。ですので、ネット上で色コード表を見つけて、気に入った色のコードをコピペすれば良いです。
色コードを入手できるサイトはたくさんありますが、例えば以下のサイト(下図)です。
http://www.finitojapan.com/cltable.html
 または、色コードでなくても、基本色であれば、英字で打ち込んでも良いです。例えば、background-color: red;にすると赤色になります。英字で色を表す場合は、#は付けません。
または、色コードでなくても、基本色であれば、英字で打ち込んでも良いです。例えば、background-color: red;にすると赤色になります。英字で色を表す場合は、#は付けません。14・15行目は、書き始めに対する余白を定義しています。マージンですね。margin-right: auto;は右の余白は自動・・margin-left: auto;は左の余白は自動・・つまりそのパソコンの幅に合わせます。ということで、12行目の設定が「真ん中配置」でしたので、それに合わせたわけです。
例えば、float: left;にして、margin-left: 10px;としたならば、どんなパソコンでもコンテンツの書き始めが左寄せで、10px(約5mm)の余白を付ける・・という設定になります。
16行目のtext-align:center;は、本文や画像の配置など中身を左から書き始める・・という意味です。
無理に無くても良いのですが、「大枠がハッキリする線があったほうがキレイだし見やすい・・」という時に付けます。
<div id="base">で"●"の●の部分を自分で好きな名前にできます。使える文字は半角英数字とハイフンです。今回はbaseにしました。これとCSS側を一致させないと機能しません。
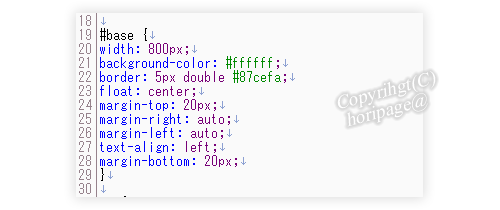
では下図でCSS側を見ていきましょう。
 先ほどお話したように、#の次にbaseの名前がありますね。HTML側と一致させないと機能しません。
先ほどお話したように、#の次にbaseの名前がありますね。HTML側と一致させないと機能しません。20行目のwidth: 800px;は、このbaseの幅が800pxという寸法にする設定です。
21行目のbackground-color: #ffffff;は、<body>の時と同じように背景色を設定しています。ここでは#ffffffで、白色です。ここで何も定義をしないと、<body>の設定と同じ色になります。つまり無色です。
22行目のborder: 5px double #87cefa;は、「ボーダー」つまり線です。「5pxの幅の線で、二重線で、色は水色ですよ」という設定です。
23行目のfloat: center;と、25行目のmargin-right: auto;と、26行目のmargin-left: auto;で、中身は真ん中に配置しますよ・・という設定です。
24行目のmargin-top: 20px;は、上の余白を20px空ける・・28行目のmargin-bottom: 20px;は、下の余白を20px空ける・・という設定です。もし例えば、margin-top: 20px;の設定をしなかったり、0pxの設定だったならば、インターネット画面の上側に余白はなく、二重線が上にピッチリくっ付くデザインになります。
27行目のtext-align: left;は、文字や画像を左寄せの配置にする設定です。
では、またHTMLに戻ります。17行目から19行目は<h1>●</h1>、26行目から28行目は<h2>●</h2>とありますが、これは「見出し用タグ」です。
数字が小さいほど重要度が高い設定で、h6まで使い分けられます。h1はそのページに一回しか使えない重要な見出し用タグです。そのページのタイトルと同じものを入れるのが一般的です。
h2以降のhタグは何回でも使えます。普通はh2を多用するか、h3くらいまでしか使わないで済みます。
hタグは、無理に使わないといけないわけではないのですが、デザイン的に管理しやすいですし、検索エンジンに分かりやすいサイトになるからです。
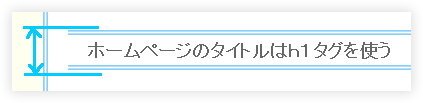
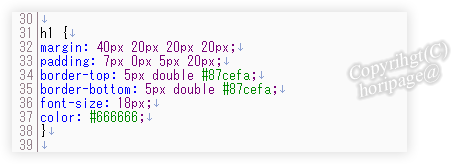
では、hタグのCSSを見ていきましょう。まずは下図のh1です。

 32行目にmargin: 40px 20px 20px 20px;とあります。これはh1の「枠の書き始め」までの余白です。数字が4つ並んでいますが、左から順に「上・右・下・左」の寸法を表しています。
32行目にmargin: 40px 20px 20px 20px;とあります。これはh1の「枠の書き始め」までの余白です。数字が4つ並んでいますが、左から順に「上・右・下・左」の寸法を表しています。先ほどの<div id="base">という水色の大枠がありましたが、そこからの余白ですね。上は40px、左は20pxの余白が開いています。
そして、33行目にpadding: 7px 0px 5px 20px;というものがありますが、これも実は余白なんです。先ほどのmarginは「枠の書き始め」でしたが、paddingは「中身の書き始め」です。
「ホームページのタイトルはh1タグを使う」という文字が打ってありますが、水色の線にピッタリくっ付いていないで余白がありますよね。例えば左側なら、水色の線のかき始めに対して20pxの余白があって、そこから文字が書かれています。
34行目にborder-top: 5px double #87cefa;
35行目にborder-bottom: 5px double #87cefa;
としましたので、上に二重線、下にも二重線、左右は線なし・・という枠組みです。
36行目のfont-size: 18px;は、文字の大きさが18pxという大きさです。
37行目のcolor: #666666;は、文字の色をグレーに設定している意味です。
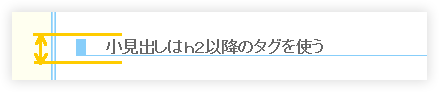
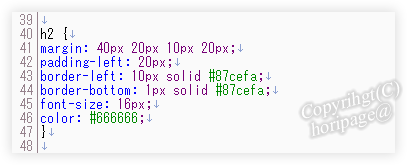
では続いてh2の説明です。下図がCSSです。

 41行目のmargin: 40px 20px 10px 20px;の意味は、h1で説明済みですのではぶきます。
41行目のmargin: 40px 20px 10px 20px;の意味は、h1で説明済みですのではぶきます。43行目にborder-left: 10px solid #87cefa;とありますが、これが左にある太い線です。幅が10pxもある線で、solidというのは一重線です。色は水色です。
そして、42行目にpadding-left: 20px;とありますが、先ほどの左の太い線から余白を20pxとって、そこから文字が始まる・・という設定です。
また、44行目のborder-bottom: 1px solid #87cefa;で、1pxという細い一重線で下線を付ける・・という設定です。
45行目で文字の大きさ、46行目で文字の色を設定しています。
h1でも何でもそうですが、各要素は画像を使うことなく、線を付けたり二重にしたり、太さを工夫するなどして、CSSを使い自由な表現をすることができます。
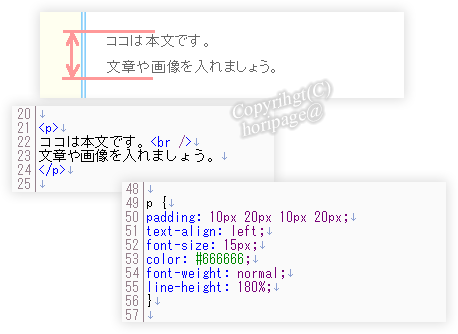
次は<p>●</p>のpタグです。これは本文を書くときに使いましょう。下図はHTMLとCSSとの比較です。
 先ほどまでのhタグなどと同じように、pという枠ができますので、その枠と外との余白・あるいは書き始めの余白を、設定できます。
先ほどまでのhタグなどと同じように、pという枠ができますので、その枠と外との余白・あるいは書き始めの余白を、設定できます。text-align: left;は左寄せで書く設定です。font-size: 15px;は文字の大きさ、color: #666666;は文字の色です。
54行目のfont-weight: normal;は、文字の太さを表します。今回はノーマルですが、font-weight: bold;にすれば、全文が太文字になります。
hタグのところでは何も設定しませんでしたが、hタグは見出しタグとしての決まりがあるので、自動で太文字になります。hタグで太くしたくなければ、font-weight: normal;を入れると良いです。
55行目にline-height: 180%;とありますが、これは行間の隙間です。例えば200%なら、文字の大きさの分が余白の大きさになります。
100%なら余白はゼロです。70%ならば30%が上下の行と重なることになります。
そして、pタグを一度</p>で閉じて、<p>でまた書き始めれば、行間の隙間の設定とはまた別に段落を区切ることができます。
pのmarginやpaddingで、上下の寸法を大きくとれば、段落が大きく取れて読むユーザーの方も読みやすくなります。2・3・4行くらいで1回pタグを閉じて、また新たなpタグで書き始めると読みやすい・・ということです。
また、同じpタグ内でも、<br />を入れることで、そこから改行が可能です。
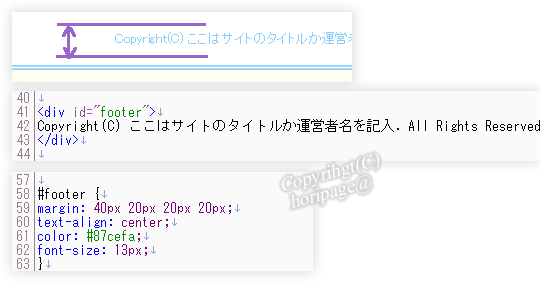
では、最後はフッター部分のHTMLとCSSの比較です。
 これも前述したbaseと同じように、footerという名前で枠組みを作ったものです。枠に線は付けていません。
これも前述したbaseと同じように、footerという名前で枠組みを作ったものです。枠に線は付けていません。margin: 40px 20px 20px 20px;で余白を作り、text-align: center;なので中身の配置を真ん中に、そして、文字の色と大きさも設定しています。
このフッターという部分は、無理に作る義務はないのですが、
Copyright(C) ●●●. All Rights Reserved.
というのは、「著作権があるのでコンテンツを無断で使ってはいけませんよ」という意味と、「コンテンツの著作権者は●●●です」という宣言です。
もちろん法律で著作権は守られますし、「このページのコンテンツはここで終わりです」ということも伝えられるのでメリハリを付けるためにも良いですし、デザイン的にもあったほうが本文が急に途切れるよりもバランスが取れて良いです。
では、以上でHTMLとCSSを使ったホームページの作り方の基本的な解説は終わりです。
次のページは画像・写真をホームページで公開するためのHTMLとCSSの設定方法について解説いたします。
まずは前ページまでに作っていただいたフォルダ内に、もう一個新規フォルダを作りましょう。作り方はもう説明済みですので、忘れた方は最初のページをご覧ください。
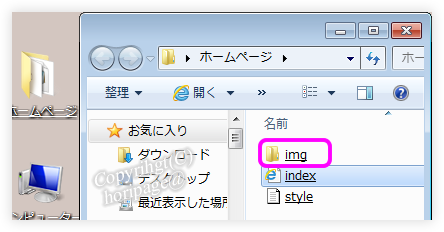
フォルダ内の空いているスペースを右クリック→新規作成→フォルダです。作ったら名前を半角小文字で img としてください。下図のようになります。
 このフォルダは、画像をまとめるためのスペースです。indexやstyleのファイルと同じ階層に画像ファイルを置くこともできるのですが、いずれサブページが増え、画像点数も多くなっていくと、とても管理しにくくなってしまうのです。
このフォルダは、画像をまとめるためのスペースです。indexやstyleのファイルと同じ階層に画像ファイルを置くこともできるのですが、いずれサブページが増え、画像点数も多くなっていくと、とても管理しにくくなってしまうのです。そこで、画像を入れる場所を新たに作るわけです。フォルダ名は、半角英数字とハイフンで好きなように決めれますので、photoでも良いですし、imageなどでも良いです。ただし、HTML側の記述と同じにしないといけませんので注意です。なるべくシンプルな方が楽なので、今回は img にしてください。
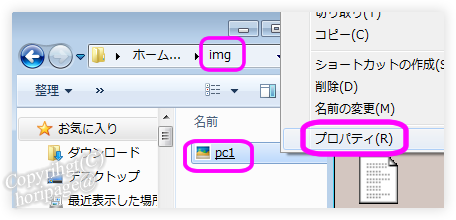
では、imgフォルダを開いて、何か適当な画像をそこにコピペしてください。入れると下図のようになります。
 今回私はパソコンの写真を入れたので、名前をpc1にしました。そして、画像の形式をHTMLのほうに記述しないといけないので、画像のファイル形式を調べて控えておきましょう。
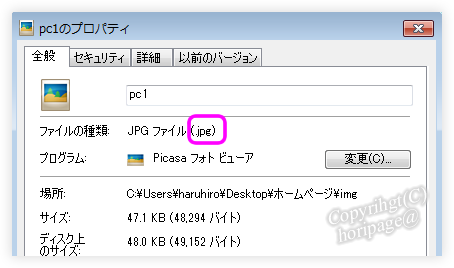
今回私はパソコンの写真を入れたので、名前をpc1にしました。そして、画像の形式をHTMLのほうに記述しないといけないので、画像のファイル形式を調べて控えておきましょう。画像のファイルを右クリック→プロパティをクリックしてください。すると下図のような表示が出ます。
 ここから、この画像ファイルの形式は jpg ということが分かります。他には gif や png という形式が一般的です。
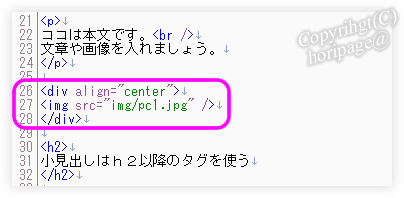
ここから、この画像ファイルの形式は jpg ということが分かります。他には gif や png という形式が一般的です。では、今度はHTML(index)ファイルを「メモ帳(テキストファイル)」で開いていただいて、以下をコピペしてください。最初のpタグが終わってh2の手前に入れてみましょう。Enterボタンで2行くらい空けてからコピペすると見やすいです。
 上図のようになります。そうしましたら、ファイルの変更を保存して閉じます。「上書き保存」でも良いです。
上図のようになります。そうしましたら、ファイルの変更を保存して閉じます。「上書き保存」でも良いです。そして、今度はindexをインターネット画面で開いてください。下図のように写真が配置されます。
 では、HTMLタグの意味を解説いたします。
では、HTMLタグの意味を解説いたします。<div align="center">
<img src="img/pc1.jpg" />
</div>
この1行目と3行目ですが、<div align="center">●</div>で配置の位置を決めます。今回はセンターなので真ん中です。例えば、<div align="left">なら左寄せになります。
ちなみに、このタグは画像だけでなく例えば、<div align="center">こんにちは!</div>などのように文字を打ち込んでも使えます。
そして2行目が画像用のタグです。
"img/pc1.jpg" がその画像がどこにあるのかを指示しています。imgというのは、作っていただいたフォルダ名になります。例えばフォルダ名をphotoにしたのであれば、
<img src="photo/pc1.jpg" />にしないといけません。
そして pc1.jpg とありますが、pc1がその画像のファイル名です。例えば画像が犬の写真でファイル名をdogにしたならば、
<img src="photo/dog.jpg" />にしないといけません。
次に .jpg が控えていただいた画像ファイルの形式です。例えば、形式が gif だったならば、
<img src="photo/dog.gif" />にしないといけません。
つまり "img/pc1.jpg" というのは、「imgというフォルダの中の、pc1という名前の、jpgという形式の画像ファイル」を表示しなさい・・という指示なんです。
<img src="●" />はもう決まり事なので変えてはいけません。●の部分を変えます。
余談ですが、HTMLで画像の大きさを寸法指定するタグがありますが、それを使ってしまうと画像が圧縮されて汚く表示されてしまうので止めましょう。ウィンドウズのパソコンなら「ペイント」などの画像加工ソフトがすでにありますので、それを活用し良い大きさに加工し直してから、そのままの大きさで表示するようにしましょう。
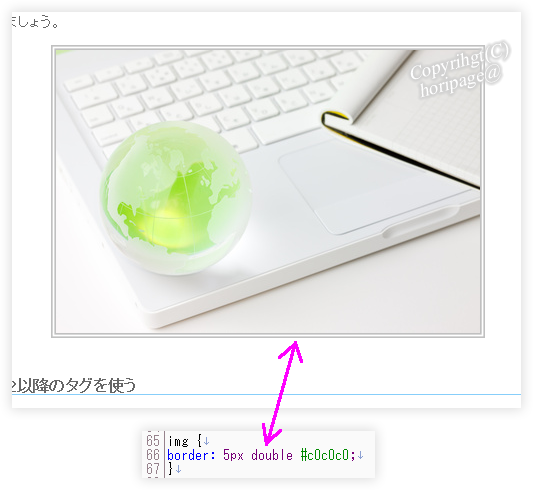
他には、画像の枠をCSSで装飾することも出来ます。例えば下図をご覧ください。
 CSSで上記のように設定すると、画像には全て自動で5pxの幅のシルバー色の二重線が、枠線として入ります。
CSSで上記のように設定すると、画像には全て自動で5pxの幅のシルバー色の二重線が、枠線として入ります。また逆に、画像をリンクにした場合は、勝手にリンク色の付いた枠線が入ることになります。そういう場合、画像に枠線は付けたくないという場合は、
img {
border: 0px;
}
にすると線は入りません。
最初に作っていただいたHTML(index)を、またメモ帳(テキストファイル)で開いてください。
そして、本文の最後に下記をコピペしてください。
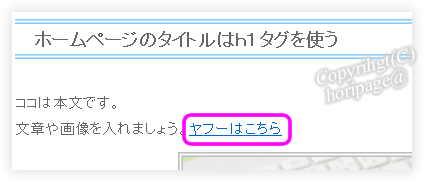
 上の画像のようになります。そうしたら、ファイルを上書き保存して、インターネット画面で開いてみましょう。下図のようになります。
上の画像のようになります。そうしたら、ファイルを上書き保存して、インターネット画面で開いてみましょう。下図のようになります。 これでもうヤフーのトップページにリンクされていますので、クリックすればヤフーのトップページが開きます。
これでもうヤフーのトップページにリンクされていますので、クリックすればヤフーのトップページが開きます。<a href="●">■</a>
上はリンクタグの基本形ですが、●の部分を表示させたいホームページのアドレスに変えれば良いだけです。■の部分は、リンクしたいページのタイトルでも良いですし、「詳しくはこちら!」などでも良いです。
あるいは■の部分を、文字でなくても画像にしても良いです。(画像タグの使い方は前ページをご覧ください)
他には、リンク先のページを別のウィンドウで開きたい場合もあります。つまり、何も設定しないと自分のページの代わりにリンク先のページが開かれるので、ユーザーさんがリンク先のページを閉じた時には自分のページも閉じられてしまうという欠点があるからです。
それを回避するためには下のタグを使います。
<a href="●" target="_blank">■</a>
a href="●"の後に半角スペースをはさんで、target="_blank"を入れてあげます。こうすることで、リンク先のページを別ページで開くことができます。
では続いて、リンクをCSSで装飾する方法です。
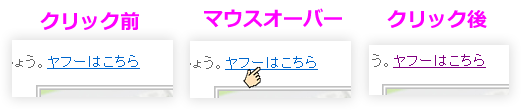
普通は何も設定しないと、リンクは下図のように、クリックする前が青色・マウスオーバーしても変化なし・クリック後(訪問済み)は紫色になりますよね。
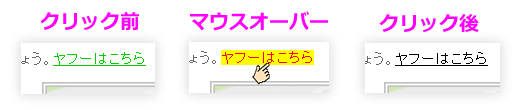
 これを自分の好きなように設定できます。変えてみた図とCSSが下図です。
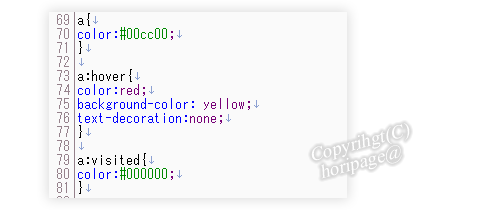
これを自分の好きなように設定できます。変えてみた図とCSSが下図です。
 69行目から71行目までが、クリックする前のリンク設定です。色だけ緑色に変えました。リンクタグを使う場合は、自動で下線が入ります。
69行目から71行目までが、クリックする前のリンク設定です。色だけ緑色に変えました。リンクタグを使う場合は、自動で下線が入ります。そして、73行目から77行目までの設定で、マウスオーバーした時には文字を赤色、背景色を黄色にし、下線を消す設定にしました。a:hover ということで、直訳は「滑空」ですが、よくヘリコプターで「ホバーリング」なんて言いますよね。リンクの上で待機・・という意味です。
76行目のtext-decoration:none;は、「テキストのデコレーションを無し」つまり下線を付けないという指示です。逆にtext-decoration:underline;にすると、リンクでない文章なども下線を付けることができます。
(ちなみに、簡易的に文章の一部に下線を付けたい場合は、HTMLファイルの方で<u>ココは本文</u>という感じで囲むと良いです。)
そして、リンクをクリックした後(訪問済み)は、下線有りで文字色だけ黒色にしました。訪問済みなので、a:visitedという記述です。
以上のタグは下記をコピペして、自分流に変えて使ってください。
では、以上でリンクタグのHTMLとCSSの基本解説を終了します。そして、4ページに渡って行ってきたHTMLとCSSの基本解説全体も終了です。
実際には、もっともっとたくさんのタグの種類・使い方もありますが、とてもこういったホームページだけで説明しきれるものではありません。膨大なパターンがあります。そして、デザインの発想も無限に自由です。
私のようにホームページデザイナーになりたい方や、どうしても完全オリジナルでホームページを作りたい方は、もちろんチャレンジしていただきたいですが、そうではなく「ホームページやブログを使ってアフィリエイトをしたい」、「自分の会社の集客をしたい」ということが目的でしたら、HTMLとCSSを学ぶことはおすすめしません。
今は良い時代です。無料ソフトを使ってキレイに簡単に早く作ることができる時代なんです。デザインが最初からたくさん用意されているんです。あとはデザインを選んで、本文と写真を流し込んでいけば良いのです。
タグなんて打ち込む必要はありません。アップロード用のソフトを別で設置する必要もありません。デザインを簡単に着せ替えできますし、ページの更新(増やすこと)も簡単です。
今は、もうそういう時代になったのです。では、どちらか自分に合う方を学ばれると良いでしょう。

例なのですが↓
<a href・・・・・・・>
↑のように記述するようなのですが、空白(Tabキー)を押すと↓
<a href>
↑のように空白がどうしても空いてしまいます。どうすればよろしいでしょうか?
 通常Tabキーは使いません。半角スペースです。
通常Tabキーは使いません。半角スペースです。私は普段パソコンを使う時もそうですが、ホームページ作成でも「Tabキー」は一回も使ったことがありません。
どのパソコンもそうですが、キーボードの一番下の真ん中付近に大きなボタン「スペースキー」がありますね。半角でスペースを入れてください。
半角スペース・全角スペース・Tabキーによる飛ばしは、○○○を入れていれば見分けられます。マニュアルにご紹介している○○○は良いツールですので必ずインストールして使ってください。
私の解説も○○○での説明になっています。
そして、そもそもなぜTabキーを押す必要があるのでしょうか。マウス操作で移動しても良いですし、矢印ボタンで移動しても良いです。
パソコンを買って以来、Tabキーを私は使ったことがありません。
それと、○○○が入っていれば、<a を入れた時点で、選択肢の中にhrefが出ていますので、選択してEnterを押せば、もうリンク用のタグが一式自動で入ってくれます。<a href="●">までが勝手に入ってくれますので、あとは"●"の●にリンクしたいアドレスを入れれば良いだけです。
 htmlとcssのファイルを添付しました。
htmlとcssのファイルを添付しました。
エディターにそれぞれ入れたのですが、スタイルシートの中に教材のテキスト部分のCSS部分をコピペで貼り付けました。
しかし、index.htmlをブラウザーで見たところ反映されていません。

マニュアルで言うと、14ページの下からの解説を正しく実行されていません。
送っていただいたファイルの名前と形式が両方間違っておられます。
いただいたファイルは「css.txt」になっていますね。これでは機能しません。ファイル名は自分でも決められるのですが、ファイル形式は.txtではなく、.cssにしないといけません。
正しくはstyle.cssです。マニュアルにも「style.cssをコピペしてください」と明記しております。
indexはhtmlという形式でしたし、styleはcssという形式になります。そしてstyleというファイル名は、index.htmlでもう決めたのです。
index.html の中の</head>の手前に、<link rel="stylesheet" href="style.css" type="text/css"/>がありますね。
真ん中の「href="style.css"」の意味は、「style.cssというファイルと連結しますよ」という設定なのです。ですので、htmlの方でそう決めたら、cssのファイル名もstyleにしないといけません。
今回の原因は、マニュアル14ページ下の作業が正しくできていなかったということです。私の方で「名前を付けて保存」をやり直したところ、正しく機能しています。
ちなみに、マニュアルで「必ずインストールしてください」と解説している「〇〇〇」で、ファイルを開くと一目で分かります。ただのtxtファイルを開いても白黒ですが、cssファイルやhtmlファイルを「〇〇〇」で開くと文字が記号別に色分けされます。
「〇〇〇」を使っていないようでしたら必ずインストールしてください。
では、今回は以上ですが、次回以降お問い合わせいただく場合は、必ず「マニュアル○○ページの○○の部分をやったのだけれども○○になる・・」というように具体的にお問い合わせくださいませ。
では、css.txtをstyle.cssに保存し直して確認してください。
 その節はお世話になり、また、ご無沙汰しております。ホームページの記事作成中でわからないことができまして、お尋ねさせてもらってよいでしょうか。
その節はお世話になり、また、ご無沙汰しております。ホームページの記事作成中でわからないことができまして、お尋ねさせてもらってよいでしょうか。
・記事作成中で記事の一部分だけ□で囲むにはどうしたらいいでしょうか?
・その囲んでる部分の背景色を変えるにはどうしたら良いでしょうか?
突然で恐縮ですが、教えていただくと助かります。よろしくお願いします。

「□で囲む」の意味が分からなかったのですが、文字の背景色を付けることは可能です。
ただ、既存の文字色を変えるようなワードプレスの標準機能ではありませんので、タグの挿入が必要になります。
記事を書き込む欄の右上に、「ビジュアル」と「テキスト(HTML)」の切り替えがあります。
「テキスト(HTML)」にしていただいて、↓このタグで文字を挟んでください。(コピーペーストしてください)
<span style="background-color: #ffff00;">ここに文字</span>
そして色を変える方法ですが、#ffff00とありますね。シャープの後に英数字が6つ並んでいます。この6つが「色コード」で、何千色も作れますがコード表がありますので、そこからコピペされると良いです。
http://www.finitojapan.com/cltable.html
↑コード表はこれをお使いください。ちなみにffff00だと黄色です。
では、よろしくお願いいたします。
 質問の解答、ありがとうございます。〇〇です。質問の仕方が大ざっぱすぎてすいませんでした。
質問の解答、ありがとうございます。〇〇です。質問の仕方が大ざっぱすぎてすいませんでした。
・「□で囲む」というのは、ホームページの記事の中で他メディア(新聞)の記事から引用した、10行ほどの記事の部分を四角(テーブルというんですかね)で囲んで他の部分と区別したかった訳です。
そして、その部分の背景の色をうすい黄色とかにすれば、より鮮明に目立つかな、と思いました。
お忙しいところすいません。時間のあるときに、ご教示ください。ありがとうございます。

テーブルタグを使いこなすには経験が要りますが、簡単な引用紹介のための使い方なら下のタグをコピペして使ってください。
<table border="0">
<tr><td bgcolor="#ffffcc">
ここに文章を入れる
</td></tr>
</table>
今回は背景が薄い黄色になるように設定しておきました。色を変えたいようでしたら、ffffccを他の色コードに変えてください。
ワードプレスなどのソフトをお使いの場合は、「テキスト」「HTML」のモードに切り替えてコピペしてください。
では、ホームページ作成がんばってください(^-^)


 Copyright(C)
Copyright(C)