ホームページの作り方で画像を公開するためのHTML/CSS
では、ホームページの作り方で画像を公開するためのHTML・CSSについて解説いたします。
まずは前ページまでに作っていただいたフォルダ内に、もう一個新規フォルダを作りましょう。作り方はもう説明済みですので、忘れた方は最初のページをご覧ください。
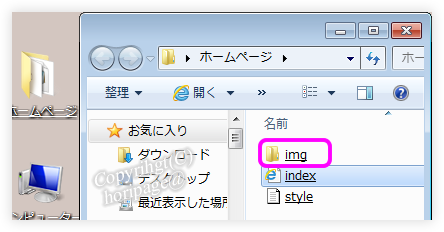
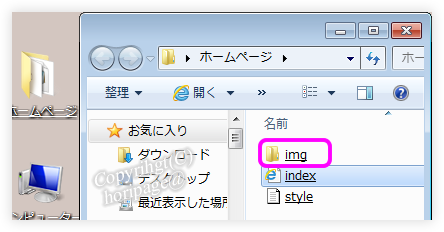
フォルダ内の空いているスペースを右クリック→新規作成→フォルダです。作ったら名前を半角小文字で img としてください。下図のようになります。
 このフォルダは、画像をまとめるためのスペースです。indexやstyleのファイルと同じ階層に画像ファイルを置くこともできるのですが、いずれサブページが増え、画像点数も多くなっていくと、とても管理しにくくなってしまうのです。
このフォルダは、画像をまとめるためのスペースです。indexやstyleのファイルと同じ階層に画像ファイルを置くこともできるのですが、いずれサブページが増え、画像点数も多くなっていくと、とても管理しにくくなってしまうのです。
そこで、画像を入れる場所を新たに作るわけです。フォルダ名は、半角英数字とハイフンで好きなように決めれますので、photoでも良いですし、imageなどでも良いです。ただし、HTML側の記述と同じにしないといけませんので注意です。なるべくシンプルな方が楽なので、今回は img にしてください。
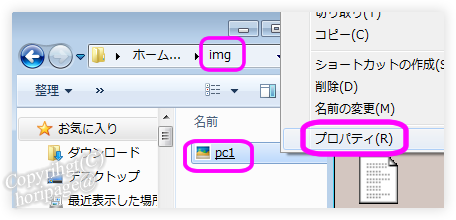
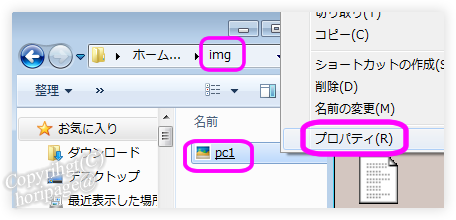
では、imgフォルダを開いて、何か適当な画像をそこにコピペしてください。入れると下図のようになります。
 今回私はパソコンの写真を入れたので、名前をpc1にしました。そして、画像の形式をHTMLのほうに記述しないといけないので、画像のファイル形式を調べて控えておきましょう。
今回私はパソコンの写真を入れたので、名前をpc1にしました。そして、画像の形式をHTMLのほうに記述しないといけないので、画像のファイル形式を調べて控えておきましょう。
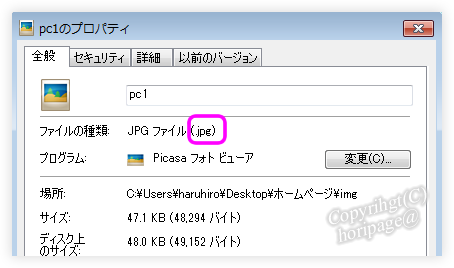
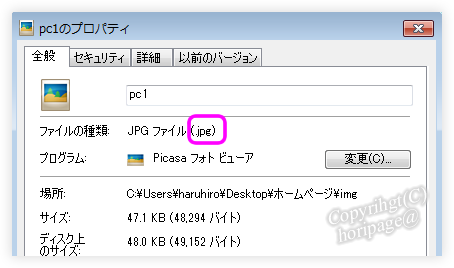
画像のファイルを右クリック→プロパティをクリックしてください。すると下図のような表示が出ます。
 ここから、この画像ファイルの形式は jpg ということが分かります。他には gif や png という形式が一般的です。
ここから、この画像ファイルの形式は jpg ということが分かります。他には gif や png という形式が一般的です。
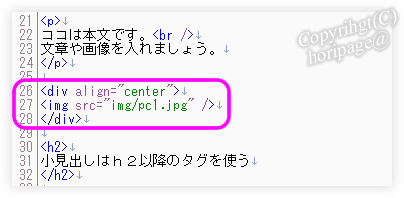
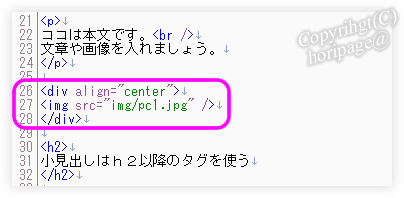
では、今度はHTML(index)ファイルを「メモ帳(テキストファイル)」で開いていただいて、以下をコピペしてください。最初のpタグが終わってh2の手前に入れてみましょう。Enterボタンで2行くらい空けてからコピペすると見やすいです。
 上図のようになります。そうしましたら、ファイルの変更を保存して閉じます。「上書き保存」でも良いです。
上図のようになります。そうしましたら、ファイルの変更を保存して閉じます。「上書き保存」でも良いです。
そして、今度はindexをインターネット画面で開いてください。下図のように写真が配置されます。
 では、HTMLタグの意味を解説いたします。
では、HTMLタグの意味を解説いたします。
<div align="center">
<img src="img/pc1.jpg" />
</div>
この1行目と3行目ですが、<div align="center">●</div>で配置の位置を決めます。今回はセンターなので真ん中です。例えば、<div align="left">なら左寄せになります。
ちなみに、このタグは画像だけでなく例えば、<div align="center">こんにちは!</div>などのように文字を打ち込んでも使えます。
そして2行目が画像用のタグです。
"img/pc1.jpg" がその画像がどこにあるのかを指示しています。imgというのは、作っていただいたフォルダ名になります。例えばフォルダ名をphotoにしたのであれば、
<img src="photo/pc1.jpg" />にしないといけません。
そして pc1.jpg とありますが、pc1がその画像のファイル名です。例えば画像が犬の写真でファイル名をdogにしたならば、
<img src="photo/dog.jpg" />にしないといけません。
次に .jpg が控えていただいた画像ファイルの形式です。例えば、形式が gif だったならば、
<img src="photo/dog.gif" />にしないといけません。
つまり "img/pc1.jpg" というのは、「imgというフォルダの中の、pc1という名前の、jpgという形式の画像ファイル」を表示しなさい・・という指示なんです。
<img src="●" />はもう決まり事なので変えてはいけません。●の部分を変えます。
余談ですが、HTMLで画像の大きさを寸法指定するタグがありますが、それを使ってしまうと画像が圧縮されて汚く表示されてしまうので止めましょう。ウィンドウズのパソコンなら「ペイント」などの画像加工ソフトがすでにありますので、それを活用し良い大きさに加工し直してから、そのままの大きさで表示するようにしましょう。
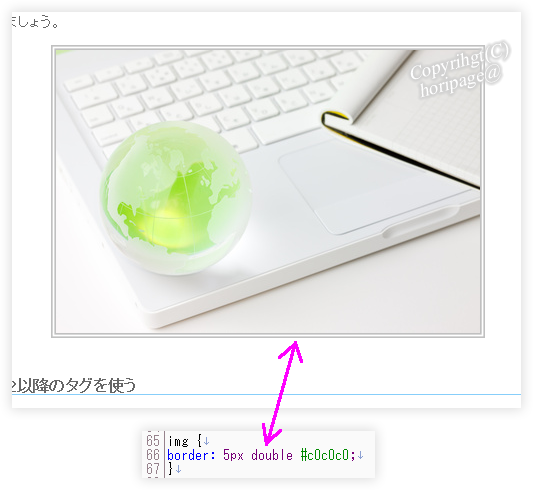
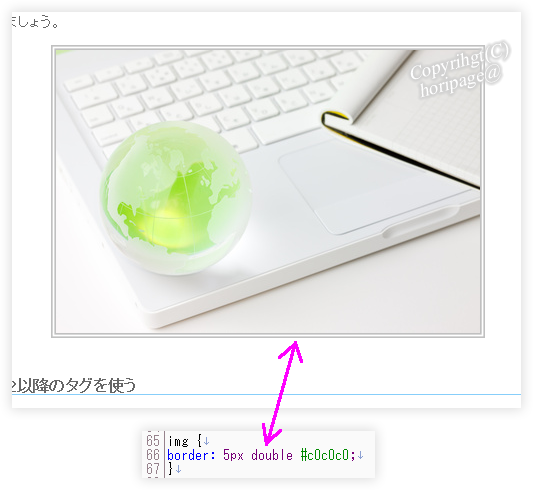
他には、画像の枠をCSSで装飾することも出来ます。例えば下図をご覧ください。
 CSSで上記のように設定すると、画像には全て自動で5pxの幅のシルバー色の二重線が、枠線として入ります。
CSSで上記のように設定すると、画像には全て自動で5pxの幅のシルバー色の二重線が、枠線として入ります。
また逆に、画像をリンクにした場合は、勝手にリンク色の付いた枠線が入ることになります。そういう場合、画像に枠線は付けたくないという場合は、
img {
border: 0px;
}
にすると線は入りません。
まずは前ページまでに作っていただいたフォルダ内に、もう一個新規フォルダを作りましょう。作り方はもう説明済みですので、忘れた方は最初のページをご覧ください。
フォルダ内の空いているスペースを右クリック→新規作成→フォルダです。作ったら名前を半角小文字で img としてください。下図のようになります。
 このフォルダは、画像をまとめるためのスペースです。indexやstyleのファイルと同じ階層に画像ファイルを置くこともできるのですが、いずれサブページが増え、画像点数も多くなっていくと、とても管理しにくくなってしまうのです。
このフォルダは、画像をまとめるためのスペースです。indexやstyleのファイルと同じ階層に画像ファイルを置くこともできるのですが、いずれサブページが増え、画像点数も多くなっていくと、とても管理しにくくなってしまうのです。そこで、画像を入れる場所を新たに作るわけです。フォルダ名は、半角英数字とハイフンで好きなように決めれますので、photoでも良いですし、imageなどでも良いです。ただし、HTML側の記述と同じにしないといけませんので注意です。なるべくシンプルな方が楽なので、今回は img にしてください。
では、imgフォルダを開いて、何か適当な画像をそこにコピペしてください。入れると下図のようになります。
 今回私はパソコンの写真を入れたので、名前をpc1にしました。そして、画像の形式をHTMLのほうに記述しないといけないので、画像のファイル形式を調べて控えておきましょう。
今回私はパソコンの写真を入れたので、名前をpc1にしました。そして、画像の形式をHTMLのほうに記述しないといけないので、画像のファイル形式を調べて控えておきましょう。画像のファイルを右クリック→プロパティをクリックしてください。すると下図のような表示が出ます。
 ここから、この画像ファイルの形式は jpg ということが分かります。他には gif や png という形式が一般的です。
ここから、この画像ファイルの形式は jpg ということが分かります。他には gif や png という形式が一般的です。では、今度はHTML(index)ファイルを「メモ帳(テキストファイル)」で開いていただいて、以下をコピペしてください。最初のpタグが終わってh2の手前に入れてみましょう。Enterボタンで2行くらい空けてからコピペすると見やすいです。
 上図のようになります。そうしましたら、ファイルの変更を保存して閉じます。「上書き保存」でも良いです。
上図のようになります。そうしましたら、ファイルの変更を保存して閉じます。「上書き保存」でも良いです。そして、今度はindexをインターネット画面で開いてください。下図のように写真が配置されます。
 では、HTMLタグの意味を解説いたします。
では、HTMLタグの意味を解説いたします。<div align="center">
<img src="img/pc1.jpg" />
</div>
この1行目と3行目ですが、<div align="center">●</div>で配置の位置を決めます。今回はセンターなので真ん中です。例えば、<div align="left">なら左寄せになります。
ちなみに、このタグは画像だけでなく例えば、<div align="center">こんにちは!</div>などのように文字を打ち込んでも使えます。
そして2行目が画像用のタグです。
"img/pc1.jpg" がその画像がどこにあるのかを指示しています。imgというのは、作っていただいたフォルダ名になります。例えばフォルダ名をphotoにしたのであれば、
<img src="photo/pc1.jpg" />にしないといけません。
そして pc1.jpg とありますが、pc1がその画像のファイル名です。例えば画像が犬の写真でファイル名をdogにしたならば、
<img src="photo/dog.jpg" />にしないといけません。
次に .jpg が控えていただいた画像ファイルの形式です。例えば、形式が gif だったならば、
<img src="photo/dog.gif" />にしないといけません。
つまり "img/pc1.jpg" というのは、「imgというフォルダの中の、pc1という名前の、jpgという形式の画像ファイル」を表示しなさい・・という指示なんです。
<img src="●" />はもう決まり事なので変えてはいけません。●の部分を変えます。
余談ですが、HTMLで画像の大きさを寸法指定するタグがありますが、それを使ってしまうと画像が圧縮されて汚く表示されてしまうので止めましょう。ウィンドウズのパソコンなら「ペイント」などの画像加工ソフトがすでにありますので、それを活用し良い大きさに加工し直してから、そのままの大きさで表示するようにしましょう。
他には、画像の枠をCSSで装飾することも出来ます。例えば下図をご覧ください。
 CSSで上記のように設定すると、画像には全て自動で5pxの幅のシルバー色の二重線が、枠線として入ります。
CSSで上記のように設定すると、画像には全て自動で5pxの幅のシルバー色の二重線が、枠線として入ります。また逆に、画像をリンクにした場合は、勝手にリンク色の付いた枠線が入ることになります。そういう場合、画像に枠線は付けたくないという場合は、
img {
border: 0px;
}
にすると線は入りません。
では、画像に関するタグの基本的な使い方は以上です。次のページではリンクタグの使い方についての解説です。


 Copyright(C)
Copyright(C)