ホームページの作り方でHTMLとCSSのタグの意味
では、前のページで作ったHTMLファイルとCSSファイルの記述の意味を解説していきます。
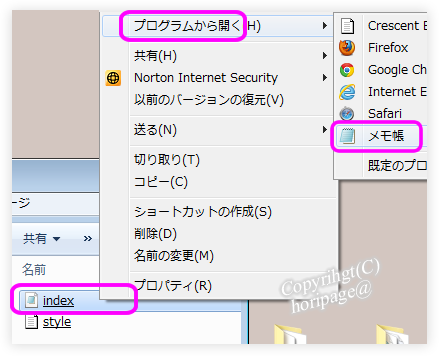
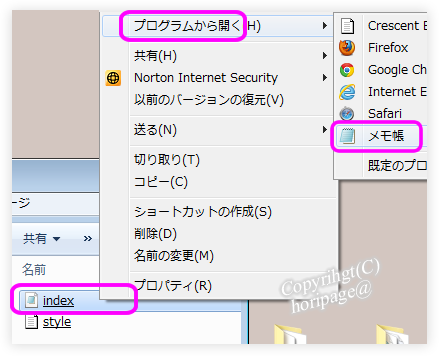
まず下図のように、先ほど作ったindexを右クリック→プログラムから開く→メモ帳で開いてください。
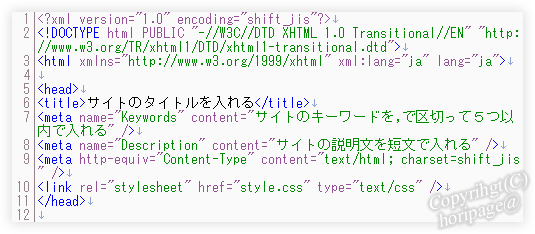
 すると、コピペで作った時と同じようにHTMLが記述されています。(下の図では解説で分かりやすくするために行番号が付けられる別のソフトで開いています)
すると、コピペで作った時と同じようにHTMLが記述されています。(下の図では解説で分かりやすくするために行番号が付けられる別のソフトで開いています)
 では、上から順に解説していきます。
では、上から順に解説していきます。
上の3行は、インターネットブラウザ(インターネット画面を見るためのソフト)に、このファイルの仕様を説明している部分です。
決まり事で、記述しないと表示がされないものなので、記述を変えないで必ずHTMLファイルの先頭にはこれをコピペしてください。
text-align: left;は左寄せで書く設定です。font-size: 15px;は文字の大きさ、color: #666666;は文字の色です。
54行目のfont-weight: normal;は、文字の太さを表します。今回はノーマルですが、font-weight: bold;にすれば、全文が太文字になります。
hタグのところでは何も設定しませんでしたが、hタグは見出しタグとしての決まりがあるので、自動で太文字になります。hタグで太くしたくなければ、font-weight: normal;を入れると良いです。
55行目にline-height: 180%;とありますが、これは行間の隙間です。例えば200%なら、文字の大きさの分が余白の大きさになります。
100%なら余白はゼロです。70%ならば30%が上下の行と重なることになります。
そして、pタグを一度</p>で閉じて、<p>でまた書き始めれば、行間の隙間の設定とはまた別に段落を区切ることができます。
pのmarginやpaddingで、上下の寸法を大きくとれば、段落が大きく取れて読むユーザーの方も読みやすくなります。2・3・4行くらいで1回pタグを閉じて、また新たなpタグで書き始めると読みやすい・・ということです。
また、同じpタグ内でも、<br />を入れることで、そこから改行が可能です。
では、最後はフッター部分のHTMLとCSSの比較です。
 これも前述したbaseと同じように、footerという名前で枠組みを作ったものです。枠に線は付けていません。
これも前述したbaseと同じように、footerという名前で枠組みを作ったものです。枠に線は付けていません。
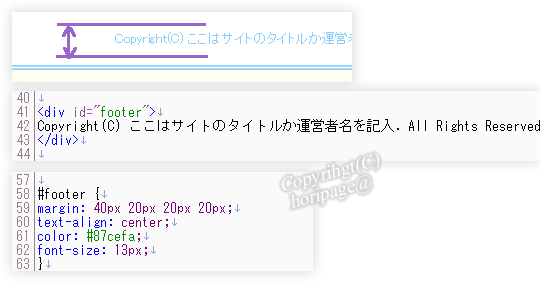
margin: 40px 20px 20px 20px;で余白を作り、text-align: center;なので中身の配置を真ん中に、そして、文字の色と大きさも設定しています。
このフッターという部分は、無理に作る義務はないのですが、
Copyright(C) ●●●. All Rights Reserved.
というのは、「著作権があるのでコンテンツを無断で使ってはいけませんよ」という意味と、「コンテンツの著作権者は●●●です」という宣言です。
もちろん法律で著作権は守られますし、「このページのコンテンツはここで終わりです」ということも伝えられるのでメリハリを付けるためにも良いですし、デザイン的にもあったほうが本文が急に途切れるよりもバランスが取れて良いです。
では、以上でHTMLとCSSを使ったホームページの作り方の基本的な解説は終わりです。
次のページは画像・写真をホームページで公開するためのHTMLとCSSの設定方法について解説いたします。
まず下図のように、先ほど作ったindexを右クリック→プログラムから開く→メモ帳で開いてください。
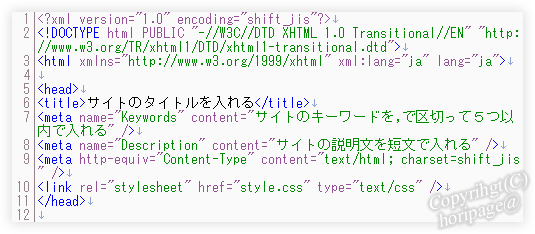
 すると、コピペで作った時と同じようにHTMLが記述されています。(下の図では解説で分かりやすくするために行番号が付けられる別のソフトで開いています)
すると、コピペで作った時と同じようにHTMLが記述されています。(下の図では解説で分かりやすくするために行番号が付けられる別のソフトで開いています) では、上から順に解説していきます。
では、上から順に解説していきます。上の3行は、インターネットブラウザ(インターネット画面を見るためのソフト)に、このファイルの仕様を説明している部分です。
決まり事で、記述しないと表示がされないものなので、記述を変えないで必ずHTMLファイルの先頭にはこれをコピペしてください。
5から11行目はヘッドタグです。5行目の<head>から始まり、11行目の</head>で閉じています。この部分は、<title>●</title>以外は直接訪問者の目に触れる部分ではなく、検索エンジンに向けたモノや他のファイルとの関連を持たせるためのタグ(記述)です。
6行目の<title>●</title>はタイトルタグです。これがそのページのタイトルになります。サブページを作ったならば、トップページとは違うタイトルにしないといけません。日本語でも半角全角数字でも何でも良いです。
7行目は"Keywords" つまりキーワードを入れます。このページは、どういうジャンルの内容なのかを検索エンジン向けに宣言するものです。かつては、この記述をもとに検索エンジンがページの内容を判断し、検索表示順位に反映していたのですが、不正が横行してからはこれを重視することは止めました。(キーワードの押し込みはペナルティの対象になります。1つから多くても5つ以内にしましょう。)
現代の検索エンジンは精度が高くなっていますので、この記述に関係なく、ページの本文を解析して、検索エンジン自身がそのページのキーワードを判断しています。(何のページなのか判断)
ただし、ページ全体の中でのキーワード出現率の中には含まれますので、何も書かないよりは書いた方が良いです。半角カンマで区切って、例えば「ホームページ,作り方,教材」などと記述します。
8行目の"Description"ですが、これは説明短文です。これもキーワードと同じように、そのページの概要を検索エンジンに説明するものです。50文字から100文字くらいに簡素にまとめましょう。
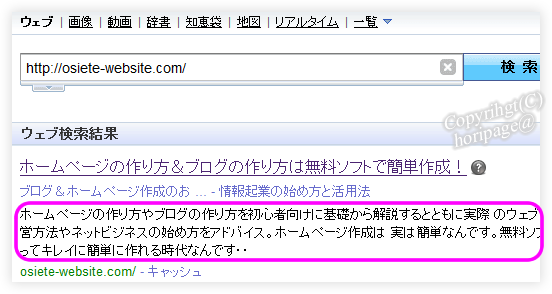
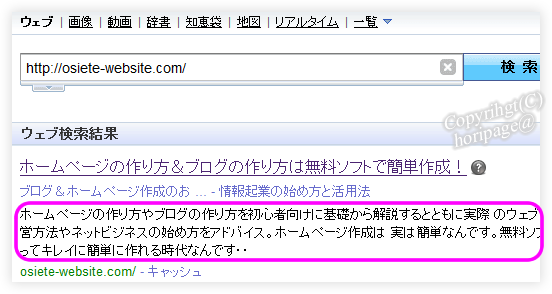
この部分も、キーワードの押し込みなど不正がないように注意してください。そして、この部分は検索エンジンによっては、下図のように検索結果一覧の中に表示する場合も多いので、ユーザーさんも見るわけです。
ページごとに概要をまとめて、検索結果を見たユーザーさんに分かりやすくなるようにしてあげましょう。
 9行目は、言語の種類を宣言しています。そのままコピペして使ってください。
9行目は、言語の種類を宣言しています。そのままコピペして使ってください。
10行目は、他のファイルとのリンク(つながり)を宣言しています。"style.css"となっていますね。これは、前ページで2個目に作っていただいたファイル名です。
前ページでもお話しましたが、HTML(html)はコンテンツ内容を記述するもので、CSS(css)は配色や装飾を設定するものです。二つはリンク(つながり)を持たせないと機能しません。
では今度は、ホームページへの訪問者さんが直接目にするコンテンツ部分の解説です。
HTMLの記述の基本は、「始まりのタグがあり・終わりのタグがある」というセットになって存在するということです。
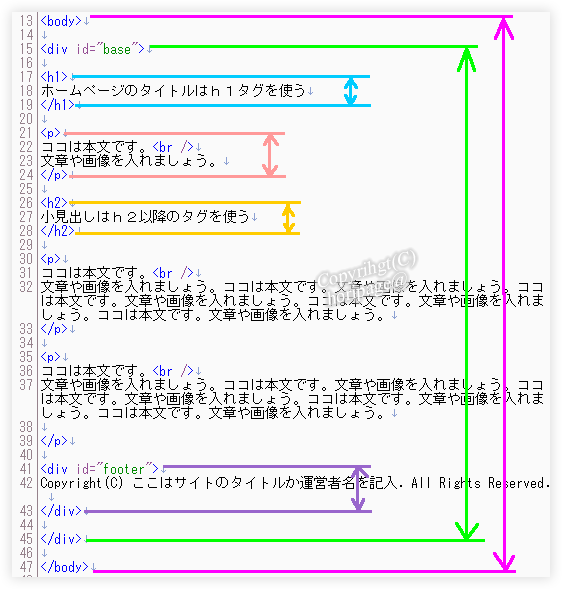
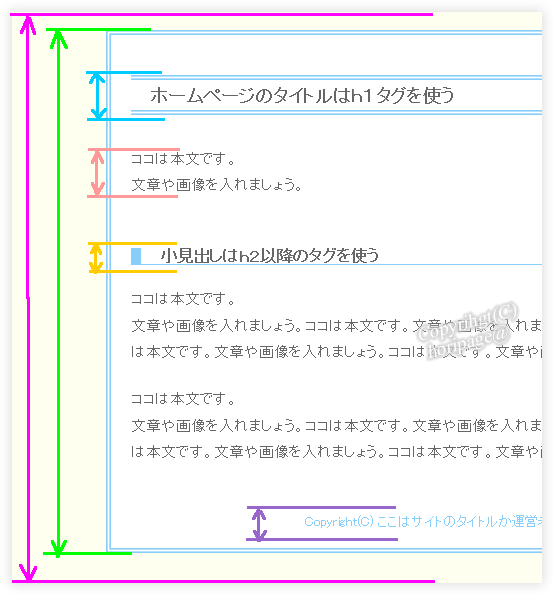
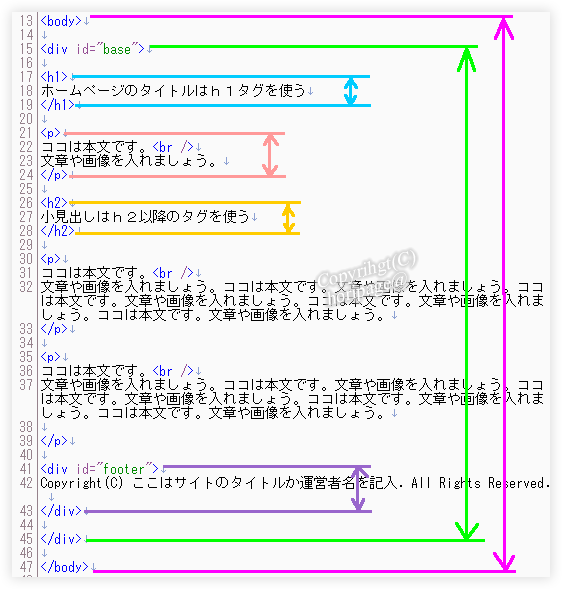
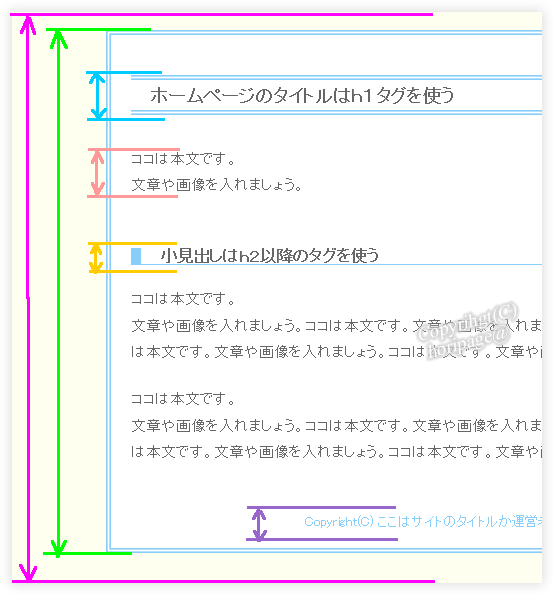
下の図は、HTMLタグの図解と実際のホームページでの図解になります。


では、各要素の説明です。まず<body>●</body>ですが、これはホームページの一番大きな枠組みになる、基盤になる背景部分です。
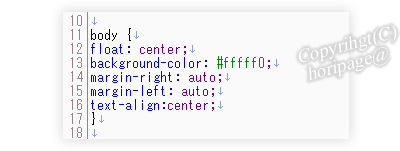
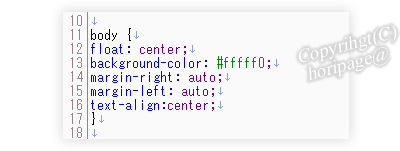
下図のCSSの設定を解説します。
 12行目のfloat: center;は、中身をどのように配置するか・・の定義になります。センターなので真ん中に配置するという指示です。インターネット画面を見ても、真ん中に配置されていますよね。もしfloat: left;にすれば左寄せになります。
12行目のfloat: center;は、中身をどのように配置するか・・の定義になります。センターなので真ん中に配置するという指示です。インターネット画面を見ても、真ん中に配置されていますよね。もしfloat: left;にすれば左寄せになります。
13行目のbackground-color: #fffff0;というのは、「バックグラウンドカラー」つまり背景の色を定義しているものです。インターネット画面では、背景にアイボリ色が付いていますが、これは画像を使っているわけではなく、色を12進法で記号数字で作っているわけです。
背景色だけでなく、文字の色ですとか、線の色などにも同じ記号で指定できます。必ず#があってその次に6ケタの英数字で作ります。
ただし、「作る」と言っても莫大な色の組み合わせがあり、それを初心者が自分で計算して色を配合するのは不可能です。ですので、ネット上で色コード表を見つけて、気に入った色のコードをコピペすれば良いです。
色コードを入手できるサイトはたくさんありますが、例えば以下のサイト(下図)です。
http://www.finitojapan.com/cltable.html
 または、色コードでなくても、基本色であれば、英字で打ち込んでも良いです。例えば、background-color: red;にすると赤色になります。英字で色を表す場合は、#は付けません。
または、色コードでなくても、基本色であれば、英字で打ち込んでも良いです。例えば、background-color: red;にすると赤色になります。英字で色を表す場合は、#は付けません。
14・15行目は、書き始めに対する余白を定義しています。マージンですね。margin-right: auto;は右の余白は自動・・margin-left: auto;は左の余白は自動・・つまりそのパソコンの幅に合わせます。ということで、12行目の設定が「真ん中配置」でしたので、それに合わせたわけです。
例えば、float: left;にして、margin-left: 10px;としたならば、どんなパソコンでもコンテンツの書き始めが左寄せで、10px(約5mm)の余白を付ける・・という設定になります。
16行目のtext-align:center;は、本文や画像の配置など中身を左から書き始める・・という意味です。
6行目の<title>●</title>はタイトルタグです。これがそのページのタイトルになります。サブページを作ったならば、トップページとは違うタイトルにしないといけません。日本語でも半角全角数字でも何でも良いです。
7行目は"Keywords" つまりキーワードを入れます。このページは、どういうジャンルの内容なのかを検索エンジン向けに宣言するものです。かつては、この記述をもとに検索エンジンがページの内容を判断し、検索表示順位に反映していたのですが、不正が横行してからはこれを重視することは止めました。(キーワードの押し込みはペナルティの対象になります。1つから多くても5つ以内にしましょう。)
現代の検索エンジンは精度が高くなっていますので、この記述に関係なく、ページの本文を解析して、検索エンジン自身がそのページのキーワードを判断しています。(何のページなのか判断)
ただし、ページ全体の中でのキーワード出現率の中には含まれますので、何も書かないよりは書いた方が良いです。半角カンマで区切って、例えば「ホームページ,作り方,教材」などと記述します。
8行目の"Description"ですが、これは説明短文です。これもキーワードと同じように、そのページの概要を検索エンジンに説明するものです。50文字から100文字くらいに簡素にまとめましょう。
この部分も、キーワードの押し込みなど不正がないように注意してください。そして、この部分は検索エンジンによっては、下図のように検索結果一覧の中に表示する場合も多いので、ユーザーさんも見るわけです。
ページごとに概要をまとめて、検索結果を見たユーザーさんに分かりやすくなるようにしてあげましょう。
 9行目は、言語の種類を宣言しています。そのままコピペして使ってください。
9行目は、言語の種類を宣言しています。そのままコピペして使ってください。10行目は、他のファイルとのリンク(つながり)を宣言しています。"style.css"となっていますね。これは、前ページで2個目に作っていただいたファイル名です。
前ページでもお話しましたが、HTML(html)はコンテンツ内容を記述するもので、CSS(css)は配色や装飾を設定するものです。二つはリンク(つながり)を持たせないと機能しません。
では今度は、ホームページへの訪問者さんが直接目にするコンテンツ部分の解説です。
HTMLの記述の基本は、「始まりのタグがあり・終わりのタグがある」というセットになって存在するということです。
下の図は、HTMLタグの図解と実際のホームページでの図解になります。


では、各要素の説明です。まず<body>●</body>ですが、これはホームページの一番大きな枠組みになる、基盤になる背景部分です。
下図のCSSの設定を解説します。
 12行目のfloat: center;は、中身をどのように配置するか・・の定義になります。センターなので真ん中に配置するという指示です。インターネット画面を見ても、真ん中に配置されていますよね。もしfloat: left;にすれば左寄せになります。
12行目のfloat: center;は、中身をどのように配置するか・・の定義になります。センターなので真ん中に配置するという指示です。インターネット画面を見ても、真ん中に配置されていますよね。もしfloat: left;にすれば左寄せになります。13行目のbackground-color: #fffff0;というのは、「バックグラウンドカラー」つまり背景の色を定義しているものです。インターネット画面では、背景にアイボリ色が付いていますが、これは画像を使っているわけではなく、色を12進法で記号数字で作っているわけです。
背景色だけでなく、文字の色ですとか、線の色などにも同じ記号で指定できます。必ず#があってその次に6ケタの英数字で作ります。
ただし、「作る」と言っても莫大な色の組み合わせがあり、それを初心者が自分で計算して色を配合するのは不可能です。ですので、ネット上で色コード表を見つけて、気に入った色のコードをコピペすれば良いです。
色コードを入手できるサイトはたくさんありますが、例えば以下のサイト(下図)です。
http://www.finitojapan.com/cltable.html
 または、色コードでなくても、基本色であれば、英字で打ち込んでも良いです。例えば、background-color: red;にすると赤色になります。英字で色を表す場合は、#は付けません。
または、色コードでなくても、基本色であれば、英字で打ち込んでも良いです。例えば、background-color: red;にすると赤色になります。英字で色を表す場合は、#は付けません。14・15行目は、書き始めに対する余白を定義しています。マージンですね。margin-right: auto;は右の余白は自動・・margin-left: auto;は左の余白は自動・・つまりそのパソコンの幅に合わせます。ということで、12行目の設定が「真ん中配置」でしたので、それに合わせたわけです。
例えば、float: left;にして、margin-left: 10px;としたならば、どんなパソコンでもコンテンツの書き始めが左寄せで、10px(約5mm)の余白を付ける・・という設定になります。
16行目のtext-align:center;は、本文や画像の配置など中身を左から書き始める・・という意味です。
ではまたHTMLに戻りましょう。先ほどお話した<body>●</body>の内側に、15行目に<div id="base">●</div>があります。これは枠の定義です。
無理に無くても良いのですが、「大枠がハッキリする線があったほうがキレイだし見やすい・・」という時に付けます。
<div id="base">で"●"の●の部分を自分で好きな名前にできます。使える文字は半角英数字とハイフンです。今回はbaseにしました。これとCSS側を一致させないと機能しません。
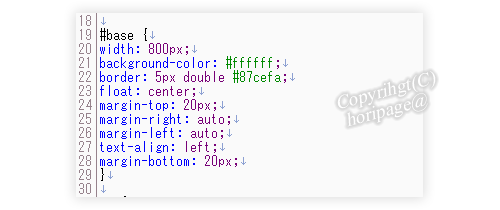
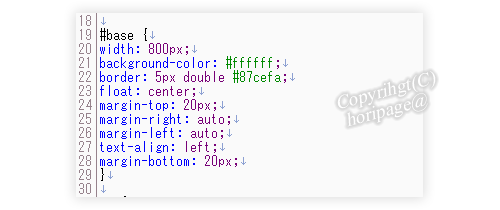
では下図でCSS側を見ていきましょう。
 先ほどお話したように、#の次にbaseの名前がありますね。HTML側と一致させないと機能しません。
先ほどお話したように、#の次にbaseの名前がありますね。HTML側と一致させないと機能しません。
20行目のwidth: 800px;は、このbaseの幅が800pxという寸法にする設定です。
21行目のbackground-color: #ffffff;は、<body>の時と同じように背景色を設定しています。ここでは#ffffffで、白色です。ここで何も定義をしないと、<body>の設定と同じ色になります。つまり無色です。
22行目のborder: 5px double #87cefa;は、「ボーダー」つまり線です。「5pxの幅の線で、二重線で、色は水色ですよ」という設定です。
23行目のfloat: center;と、25行目のmargin-right: auto;と、26行目のmargin-left: auto;で、中身は真ん中に配置しますよ・・という設定です。
24行目のmargin-top: 20px;は、上の余白を20px空ける・・28行目のmargin-bottom: 20px;は、下の余白を20px空ける・・という設定です。もし例えば、margin-top: 20px;の設定をしなかったり、0pxの設定だったならば、インターネット画面の上側に余白はなく、二重線が上にピッチリくっ付くデザインになります。
27行目のtext-align: left;は、文字や画像を左寄せの配置にする設定です。
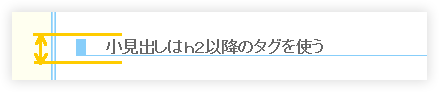
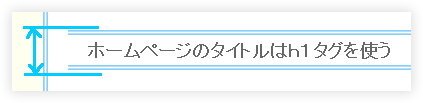
では、またHTMLに戻ります。17行目から19行目は<h1>●</h1>、26行目から28行目は<h2>●</h2>とありますが、これは「見出し用タグ」です。
数字が小さいほど重要度が高い設定で、h6まで使い分けられます。h1はそのページに一回しか使えない重要な見出し用タグです。そのページのタイトルと同じものを入れるのが一般的です。
h2以降のhタグは何回でも使えます。普通はh2を多用するか、h3くらいまでしか使わないで済みます。
hタグは、無理に使わないといけないわけではないのですが、デザイン的に管理しやすいですし、検索エンジンに分かりやすいサイトになるからです。
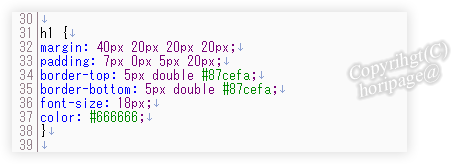
では、hタグのCSSを見ていきましょう。まずは下図のh1です。

 32行目にmargin: 40px 20px 20px 20px;とあります。これはh1の「枠の書き始め」までの余白です。数字が4つ並んでいますが、左から順に「上・右・下・左」の寸法を表しています。
32行目にmargin: 40px 20px 20px 20px;とあります。これはh1の「枠の書き始め」までの余白です。数字が4つ並んでいますが、左から順に「上・右・下・左」の寸法を表しています。
先ほどの<div id="base">という水色の大枠がありましたが、そこからの余白ですね。上は40px、左は20pxの余白が開いています。
そして、33行目にpadding: 7px 0px 5px 20px;というものがありますが、これも実は余白なんです。先ほどのmarginは「枠の書き始め」でしたが、paddingは「中身の書き始め」です。
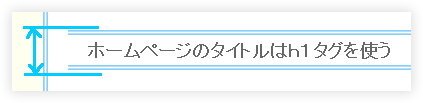
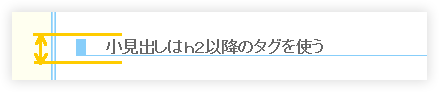
「ホームページのタイトルはh1タグを使う」という文字が打ってありますが、水色の線にピッタリくっ付いていないで余白がありますよね。例えば左側なら、水色の線のかき始めに対して20pxの余白があって、そこから文字が書かれています。
34行目にborder-top: 5px double #87cefa;
35行目にborder-bottom: 5px double #87cefa;
としましたので、上に二重線、下にも二重線、左右は線なし・・という枠組みです。
36行目のfont-size: 18px;は、文字の大きさが18pxという大きさです。
37行目のcolor: #666666;は、文字の色をグレーに設定している意味です。
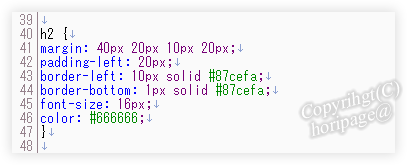
では続いてh2の説明です。下図がCSSです。

 41行目のmargin: 40px 20px 10px 20px;の意味は、h1で説明済みですのではぶきます。
41行目のmargin: 40px 20px 10px 20px;の意味は、h1で説明済みですのではぶきます。
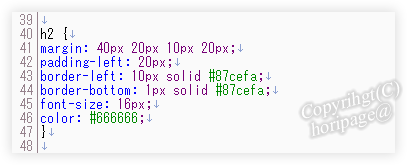
43行目にborder-left: 10px solid #87cefa;とありますが、これが左にある太い線です。幅が10pxもある線で、solidというのは一重線です。色は水色です。
そして、42行目にpadding-left: 20px;とありますが、先ほどの左の太い線から余白を20pxとって、そこから文字が始まる・・という設定です。
また、44行目のborder-bottom: 1px solid #87cefa;で、1pxという細い一重線で下線を付ける・・という設定です。
45行目で文字の大きさ、46行目で文字の色を設定しています。
h1でも何でもそうですが、各要素は画像を使うことなく、線を付けたり二重にしたり、太さを工夫するなどして、CSSを使い自由な表現をすることができます。
無理に無くても良いのですが、「大枠がハッキリする線があったほうがキレイだし見やすい・・」という時に付けます。
<div id="base">で"●"の●の部分を自分で好きな名前にできます。使える文字は半角英数字とハイフンです。今回はbaseにしました。これとCSS側を一致させないと機能しません。
では下図でCSS側を見ていきましょう。
 先ほどお話したように、#の次にbaseの名前がありますね。HTML側と一致させないと機能しません。
先ほどお話したように、#の次にbaseの名前がありますね。HTML側と一致させないと機能しません。20行目のwidth: 800px;は、このbaseの幅が800pxという寸法にする設定です。
21行目のbackground-color: #ffffff;は、<body>の時と同じように背景色を設定しています。ここでは#ffffffで、白色です。ここで何も定義をしないと、<body>の設定と同じ色になります。つまり無色です。
22行目のborder: 5px double #87cefa;は、「ボーダー」つまり線です。「5pxの幅の線で、二重線で、色は水色ですよ」という設定です。
23行目のfloat: center;と、25行目のmargin-right: auto;と、26行目のmargin-left: auto;で、中身は真ん中に配置しますよ・・という設定です。
24行目のmargin-top: 20px;は、上の余白を20px空ける・・28行目のmargin-bottom: 20px;は、下の余白を20px空ける・・という設定です。もし例えば、margin-top: 20px;の設定をしなかったり、0pxの設定だったならば、インターネット画面の上側に余白はなく、二重線が上にピッチリくっ付くデザインになります。
27行目のtext-align: left;は、文字や画像を左寄せの配置にする設定です。
では、またHTMLに戻ります。17行目から19行目は<h1>●</h1>、26行目から28行目は<h2>●</h2>とありますが、これは「見出し用タグ」です。
数字が小さいほど重要度が高い設定で、h6まで使い分けられます。h1はそのページに一回しか使えない重要な見出し用タグです。そのページのタイトルと同じものを入れるのが一般的です。
h2以降のhタグは何回でも使えます。普通はh2を多用するか、h3くらいまでしか使わないで済みます。
hタグは、無理に使わないといけないわけではないのですが、デザイン的に管理しやすいですし、検索エンジンに分かりやすいサイトになるからです。
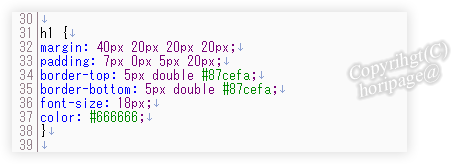
では、hタグのCSSを見ていきましょう。まずは下図のh1です。

 32行目にmargin: 40px 20px 20px 20px;とあります。これはh1の「枠の書き始め」までの余白です。数字が4つ並んでいますが、左から順に「上・右・下・左」の寸法を表しています。
32行目にmargin: 40px 20px 20px 20px;とあります。これはh1の「枠の書き始め」までの余白です。数字が4つ並んでいますが、左から順に「上・右・下・左」の寸法を表しています。先ほどの<div id="base">という水色の大枠がありましたが、そこからの余白ですね。上は40px、左は20pxの余白が開いています。
そして、33行目にpadding: 7px 0px 5px 20px;というものがありますが、これも実は余白なんです。先ほどのmarginは「枠の書き始め」でしたが、paddingは「中身の書き始め」です。
「ホームページのタイトルはh1タグを使う」という文字が打ってありますが、水色の線にピッタリくっ付いていないで余白がありますよね。例えば左側なら、水色の線のかき始めに対して20pxの余白があって、そこから文字が書かれています。
34行目にborder-top: 5px double #87cefa;
35行目にborder-bottom: 5px double #87cefa;
としましたので、上に二重線、下にも二重線、左右は線なし・・という枠組みです。
36行目のfont-size: 18px;は、文字の大きさが18pxという大きさです。
37行目のcolor: #666666;は、文字の色をグレーに設定している意味です。
では続いてh2の説明です。下図がCSSです。

 41行目のmargin: 40px 20px 10px 20px;の意味は、h1で説明済みですのではぶきます。
41行目のmargin: 40px 20px 10px 20px;の意味は、h1で説明済みですのではぶきます。43行目にborder-left: 10px solid #87cefa;とありますが、これが左にある太い線です。幅が10pxもある線で、solidというのは一重線です。色は水色です。
そして、42行目にpadding-left: 20px;とありますが、先ほどの左の太い線から余白を20pxとって、そこから文字が始まる・・という設定です。
また、44行目のborder-bottom: 1px solid #87cefa;で、1pxという細い一重線で下線を付ける・・という設定です。
45行目で文字の大きさ、46行目で文字の色を設定しています。
h1でも何でもそうですが、各要素は画像を使うことなく、線を付けたり二重にしたり、太さを工夫するなどして、CSSを使い自由な表現をすることができます。
では、またHTMLに戻りましょう。
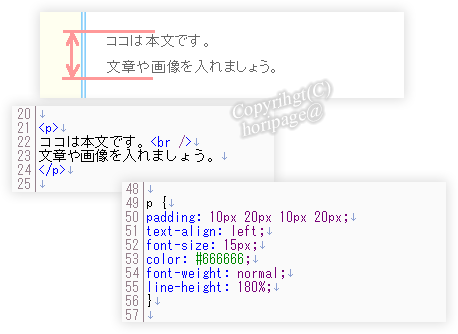
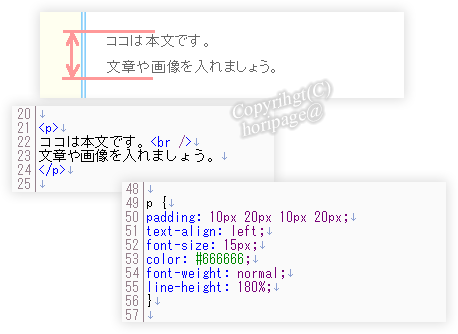
次は<p>●</p>のpタグです。これは本文を書くときに使いましょう。下図はHTMLとCSSとの比較です。
 先ほどまでのhタグなどと同じように、pという枠ができますので、その枠と外との余白・あるいは書き始めの余白を、設定できます。
先ほどまでのhタグなどと同じように、pという枠ができますので、その枠と外との余白・あるいは書き始めの余白を、設定できます。
次は<p>●</p>のpタグです。これは本文を書くときに使いましょう。下図はHTMLとCSSとの比較です。
 先ほどまでのhタグなどと同じように、pという枠ができますので、その枠と外との余白・あるいは書き始めの余白を、設定できます。
先ほどまでのhタグなどと同じように、pという枠ができますので、その枠と外との余白・あるいは書き始めの余白を、設定できます。text-align: left;は左寄せで書く設定です。font-size: 15px;は文字の大きさ、color: #666666;は文字の色です。
54行目のfont-weight: normal;は、文字の太さを表します。今回はノーマルですが、font-weight: bold;にすれば、全文が太文字になります。
hタグのところでは何も設定しませんでしたが、hタグは見出しタグとしての決まりがあるので、自動で太文字になります。hタグで太くしたくなければ、font-weight: normal;を入れると良いです。
55行目にline-height: 180%;とありますが、これは行間の隙間です。例えば200%なら、文字の大きさの分が余白の大きさになります。
100%なら余白はゼロです。70%ならば30%が上下の行と重なることになります。
そして、pタグを一度</p>で閉じて、<p>でまた書き始めれば、行間の隙間の設定とはまた別に段落を区切ることができます。
pのmarginやpaddingで、上下の寸法を大きくとれば、段落が大きく取れて読むユーザーの方も読みやすくなります。2・3・4行くらいで1回pタグを閉じて、また新たなpタグで書き始めると読みやすい・・ということです。
また、同じpタグ内でも、<br />を入れることで、そこから改行が可能です。
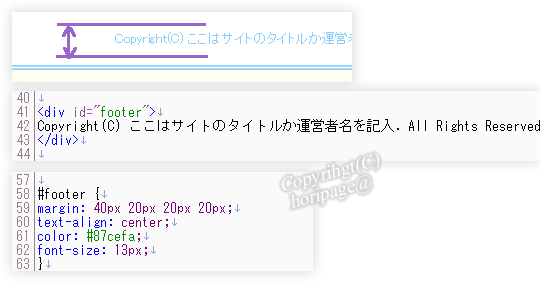
では、最後はフッター部分のHTMLとCSSの比較です。
 これも前述したbaseと同じように、footerという名前で枠組みを作ったものです。枠に線は付けていません。
これも前述したbaseと同じように、footerという名前で枠組みを作ったものです。枠に線は付けていません。margin: 40px 20px 20px 20px;で余白を作り、text-align: center;なので中身の配置を真ん中に、そして、文字の色と大きさも設定しています。
このフッターという部分は、無理に作る義務はないのですが、
Copyright(C) ●●●. All Rights Reserved.
というのは、「著作権があるのでコンテンツを無断で使ってはいけませんよ」という意味と、「コンテンツの著作権者は●●●です」という宣言です。
もちろん法律で著作権は守られますし、「このページのコンテンツはここで終わりです」ということも伝えられるのでメリハリを付けるためにも良いですし、デザイン的にもあったほうが本文が急に途切れるよりもバランスが取れて良いです。
では、以上でHTMLとCSSを使ったホームページの作り方の基本的な解説は終わりです。
次のページは画像・写真をホームページで公開するためのHTMLとCSSの設定方法について解説いたします。


 Copyright(C)
Copyright(C)