ホームページのフォルダ・HTMLファイル・CSSファイルを作る方法
このページでは、HTMLとCSSを使ったホームページの作り方を解説していきます。
ですが実は現代では、このようにHTMLとCSSを使ったホームページの作り方をするのは時代遅れなんです。
「自分で完全オリジナルのホームページをどうしても作りたい・・」 「ホームページデザイナーになりたい」という方は、もちろんチャレンジしていただきたいですが、そうではない方は、無料ソフトを使った方が「早く・簡単に・キレイに」ホームページを作ることができます。そういう時代です。
>> 無料ソフトを使って早く・簡単に・キレイに作りたい方はこちら
では、HTMLとCSSを使ったホームページの作り方に戻りますが、まずはホームページのデーターを入れるフォルダを作りましょう。
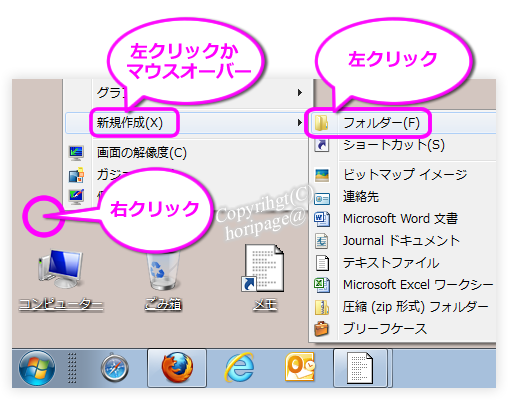
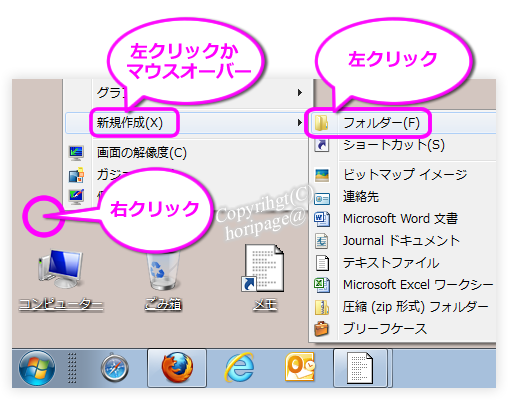
 上図のように、パソコンのデスクトップの空いている場所どこでも良いですので、右クリックしてください。選択肢が出ますので「新規作成」を左クリックするか、もしくはマウスでカーソルをそこに持って行くだけで次の選択肢が出るパソコンもあります。
上図のように、パソコンのデスクトップの空いている場所どこでも良いですので、右クリックしてください。選択肢が出ますので「新規作成」を左クリックするか、もしくはマウスでカーソルをそこに持って行くだけで次の選択肢が出るパソコンもあります。
選択肢が出たら、その中から「フォルダ」を見つけて左クリックしてください。

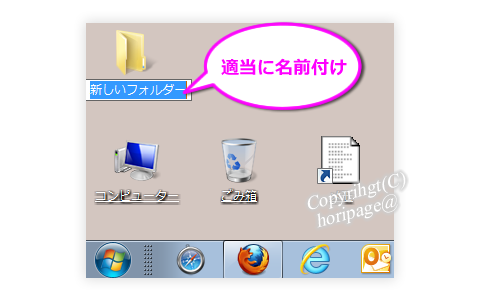
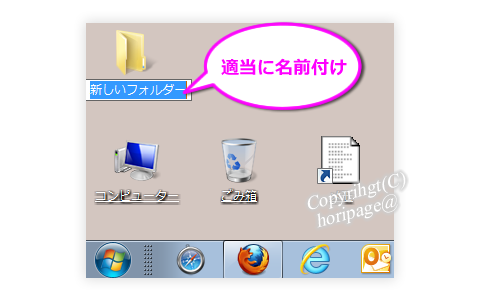
 すると上図のようにフォルダが設置されます。「新しいフォルダ」という名前が青くなっている時は変更できますので、そのままBackSpaceキーやDeleteキーで消して、「ホームページ」など好きな名前にしてください。
すると上図のようにフォルダが設置されます。「新しいフォルダ」という名前が青くなっている時は変更できますので、そのままBackSpaceキーやDeleteキーで消して、「ホームページ」など好きな名前にしてください。
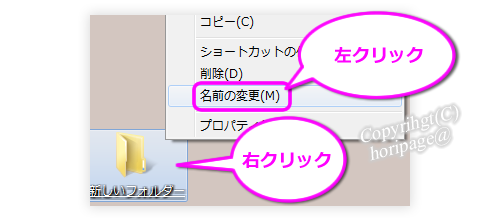
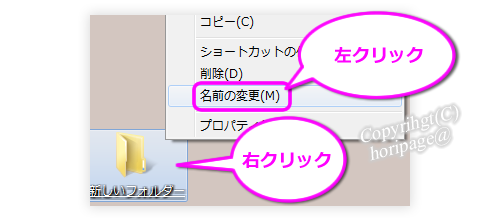
青くなっていない場合は、下図のようにいったん右クリックして「名前の変更」を選択してフォルダ名を変えましょう。

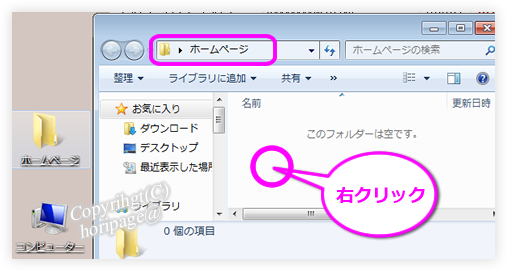
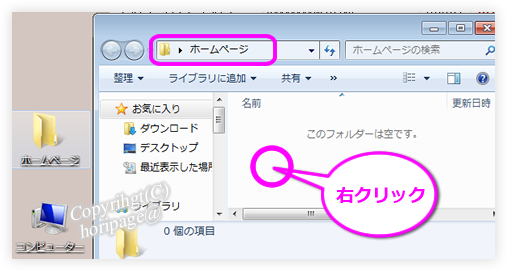
 次に、作ったフォルダを左クリックもしくはダブルクリックで開いてください。すると、下図のように中身はもちろん空っぽですが、そこにファイルを作りますので、空いている場所どこでも良いので右クリックしてください。
次に、作ったフォルダを左クリックもしくはダブルクリックで開いてください。すると、下図のように中身はもちろん空っぽですが、そこにファイルを作りますので、空いている場所どこでも良いので右クリックしてください。
(※とりあえず、細かい解説の前にインターネット画面で、もうホームページが表示できるように、私が仮で作った内容をコピーペーストしていただきます。その後、細かい部分の意味を解説していきます)。
では最初に、コンテンツ(内容)を記述するHTMLファイルを作ります。
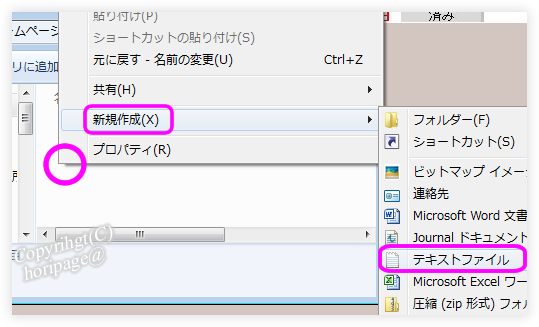
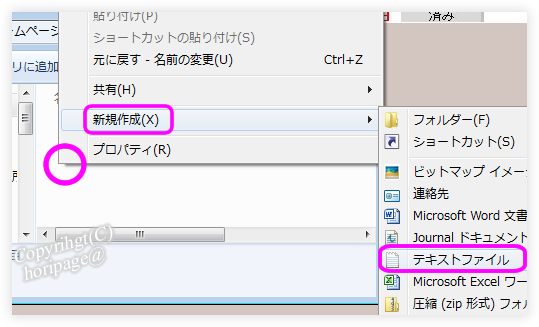
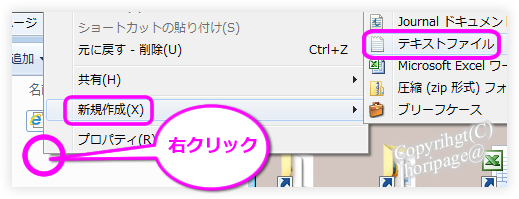
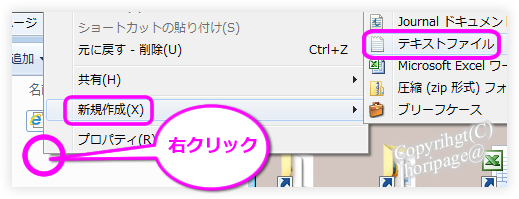
 右クリックすると、下図のように選択肢が表れますので「新規作成」を選び、その次の選択肢の中の「テキストファイル」もしくは「メモ帳」を選びます。
右クリックすると、下図のように選択肢が表れますので「新規作成」を選び、その次の選択肢の中の「テキストファイル」もしくは「メモ帳」を選びます。



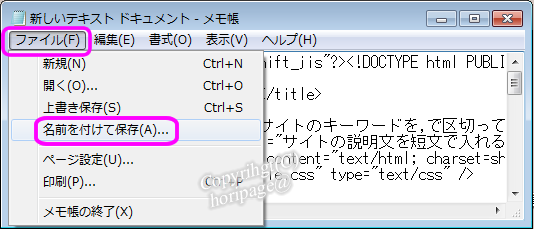
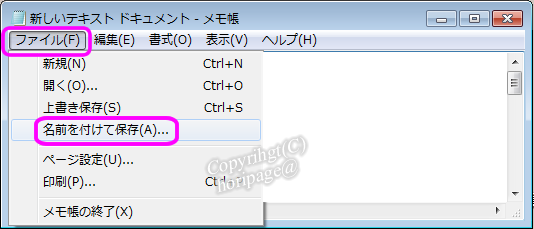
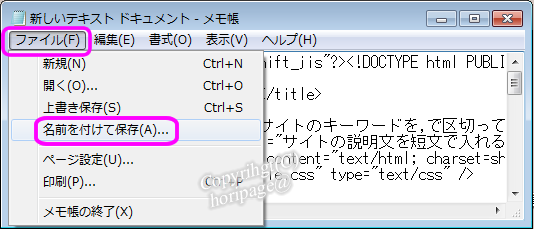
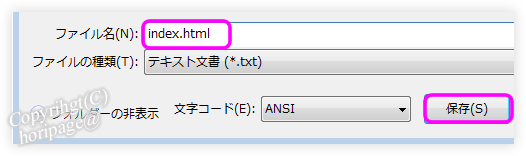
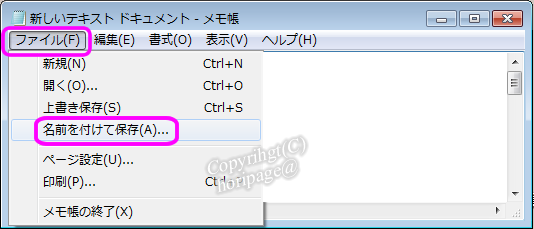
コピペしたら、ファイルに名前を付けて保存します。
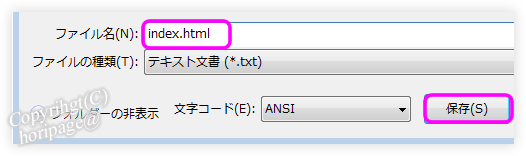
 そして名前は index.html にしてください。
そして名前は index.html にしてください。
※半角小文字です。下をコピペしても良いです。



コピペしたら、ファイルに名前を付けて保存します。
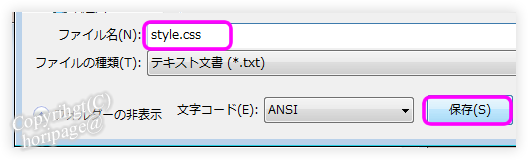
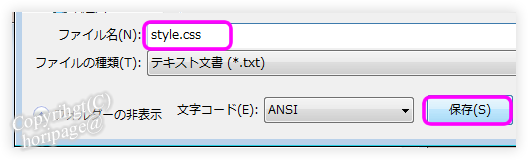
 そして名前は style.css にしてください。
そして名前は style.css にしてください。
※半角小文字です。下をコピペしても良いです。

ですが実は現代では、このようにHTMLとCSSを使ったホームページの作り方をするのは時代遅れなんです。
「自分で完全オリジナルのホームページをどうしても作りたい・・」 「ホームページデザイナーになりたい」という方は、もちろんチャレンジしていただきたいですが、そうではない方は、無料ソフトを使った方が「早く・簡単に・キレイに」ホームページを作ることができます。そういう時代です。
>> 無料ソフトを使って早く・簡単に・キレイに作りたい方はこちら
では、HTMLとCSSを使ったホームページの作り方に戻りますが、まずはホームページのデーターを入れるフォルダを作りましょう。
 上図のように、パソコンのデスクトップの空いている場所どこでも良いですので、右クリックしてください。選択肢が出ますので「新規作成」を左クリックするか、もしくはマウスでカーソルをそこに持って行くだけで次の選択肢が出るパソコンもあります。
上図のように、パソコンのデスクトップの空いている場所どこでも良いですので、右クリックしてください。選択肢が出ますので「新規作成」を左クリックするか、もしくはマウスでカーソルをそこに持って行くだけで次の選択肢が出るパソコンもあります。選択肢が出たら、その中から「フォルダ」を見つけて左クリックしてください。

 すると上図のようにフォルダが設置されます。「新しいフォルダ」という名前が青くなっている時は変更できますので、そのままBackSpaceキーやDeleteキーで消して、「ホームページ」など好きな名前にしてください。
すると上図のようにフォルダが設置されます。「新しいフォルダ」という名前が青くなっている時は変更できますので、そのままBackSpaceキーやDeleteキーで消して、「ホームページ」など好きな名前にしてください。青くなっていない場合は、下図のようにいったん右クリックして「名前の変更」を選択してフォルダ名を変えましょう。

 次に、作ったフォルダを左クリックもしくはダブルクリックで開いてください。すると、下図のように中身はもちろん空っぽですが、そこにファイルを作りますので、空いている場所どこでも良いので右クリックしてください。
次に、作ったフォルダを左クリックもしくはダブルクリックで開いてください。すると、下図のように中身はもちろん空っぽですが、そこにファイルを作りますので、空いている場所どこでも良いので右クリックしてください。(※とりあえず、細かい解説の前にインターネット画面で、もうホームページが表示できるように、私が仮で作った内容をコピーペーストしていただきます。その後、細かい部分の意味を解説していきます)。
では最初に、コンテンツ(内容)を記述するHTMLファイルを作ります。
 右クリックすると、下図のように選択肢が表れますので「新規作成」を選び、その次の選択肢の中の「テキストファイル」もしくは「メモ帳」を選びます。
右クリックすると、下図のように選択肢が表れますので「新規作成」を選び、その次の選択肢の中の「テキストファイル」もしくは「メモ帳」を選びます。


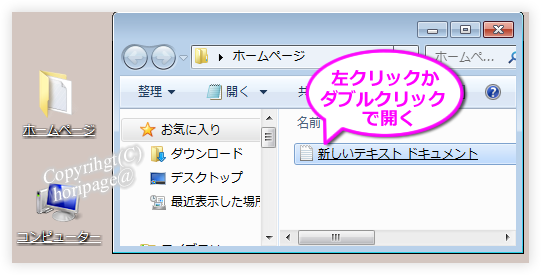
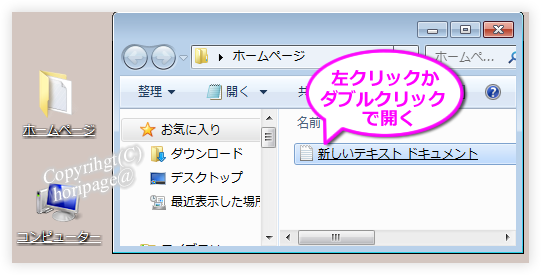
テキストファイルが設置できたら、名前はそのままで変更しないで良いですので、左クリックかダブルクリックで開きましょう。
すると、下図のようにまっさらなな書き込みスペースが生まれます。
 そこに、以下の内容を全てコピーペーストしてください。(以降コピペと呼びます)
そこに、以下の内容を全てコピーペーストしてください。(以降コピペと呼びます)
すると、下図のようにまっさらなな書き込みスペースが生まれます。
 そこに、以下の内容を全てコピーペーストしてください。(以降コピペと呼びます)
そこに、以下の内容を全てコピーペーストしてください。(以降コピペと呼びます)コピペしたら、ファイルに名前を付けて保存します。
 そして名前は index.html にしてください。
そして名前は index.html にしてください。※半角小文字です。下をコピペしても良いです。



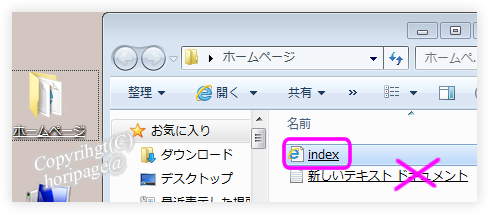
すると、もうインターネットで表示できるファイルになっています。試しに開いて見ましょう。左クリックかダブルクリックで開いて見てください。
(「新しいテキスト ドキュメント」はもう要りませんので削除してください)
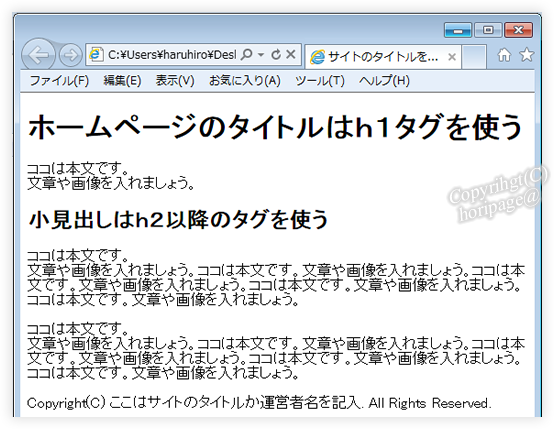
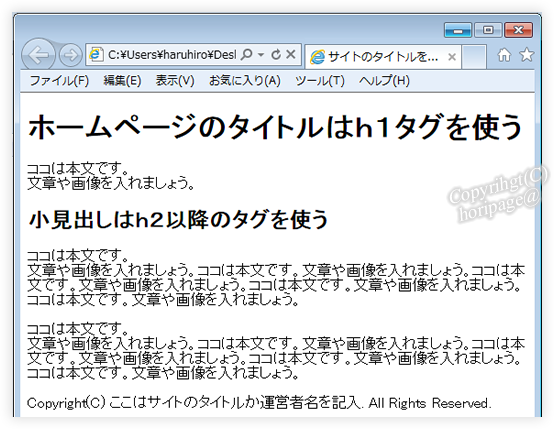
 ↑そうするとこんな画面が表れます。実はもうコレがインターネット画面になっています。ホームページのサーバーにアップロード(書き込み)すれば、もう世界中の人が見れます。
↑そうするとこんな画面が表れます。実はもうコレがインターネット画面になっています。ホームページのサーバーにアップロード(書き込み)すれば、もう世界中の人が見れます。
もちろん、このままではただ単に白黒の文章だけでつまらないので、これから設置するCSSで配色や装飾を設定して見栄えを良くしないといけません。
では、また先ほどHTMLファイルを作ったのと同じように、テキストファイルを新規で作り、私の作っておいたデータをコピペし、ファイル形式を指定して保存します。
下図のように、フォルダ内の空いたスペースで右クリック→新規作成→テキストファイル、で作ってください。
 また、名前はそのままで良いです。
また、名前はそのままで良いです。
設置したら開きましょう。下図のようにまっさらな書き込みスペースが生まれます。
 そこに、以下の内容を全てコピーペーストしてください。
そこに、以下の内容を全てコピーペーストしてください。
(「新しいテキスト ドキュメント」はもう要りませんので削除してください)
 ↑そうするとこんな画面が表れます。実はもうコレがインターネット画面になっています。ホームページのサーバーにアップロード(書き込み)すれば、もう世界中の人が見れます。
↑そうするとこんな画面が表れます。実はもうコレがインターネット画面になっています。ホームページのサーバーにアップロード(書き込み)すれば、もう世界中の人が見れます。もちろん、このままではただ単に白黒の文章だけでつまらないので、これから設置するCSSで配色や装飾を設定して見栄えを良くしないといけません。
では、また先ほどHTMLファイルを作ったのと同じように、テキストファイルを新規で作り、私の作っておいたデータをコピペし、ファイル形式を指定して保存します。
下図のように、フォルダ内の空いたスペースで右クリック→新規作成→テキストファイル、で作ってください。
 また、名前はそのままで良いです。
また、名前はそのままで良いです。設置したら開きましょう。下図のようにまっさらな書き込みスペースが生まれます。
 そこに、以下の内容を全てコピーペーストしてください。
そこに、以下の内容を全てコピーペーストしてください。コピペしたら、ファイルに名前を付けて保存します。
 そして名前は style.css にしてください。
そして名前は style.css にしてください。※半角小文字です。下をコピペしても良いです。

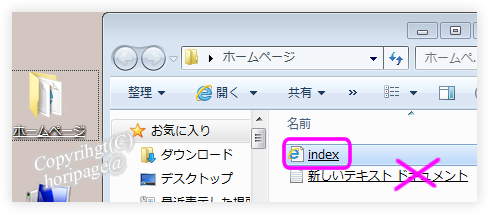
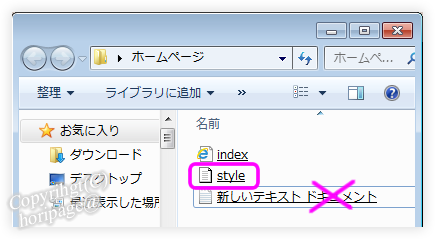
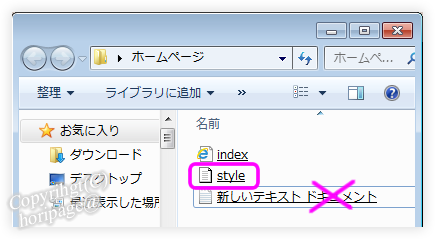
保存すると、下図のようになります。(「新しいテキスト」はもう要りませんので削除してください)
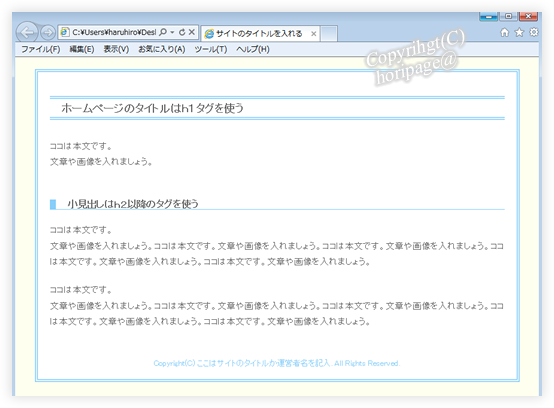
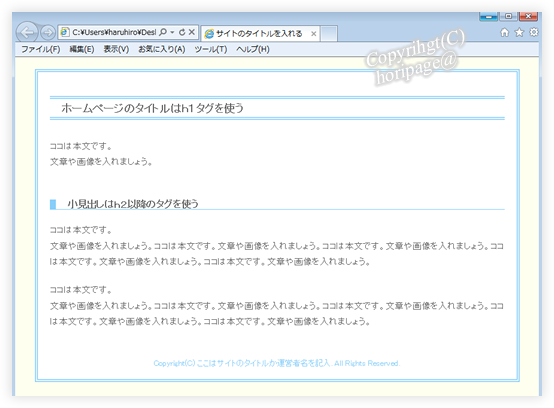
 そして、もう一度「index」を開いて見ましょう。もしくは、先ほど開いたままでしたら、更新ボタンを押してみてください。下図のようにインターネット表示されるはずです。
そして、もう一度「index」を開いて見ましょう。もしくは、先ほど開いたままでしたら、更新ボタンを押してみてください。下図のようにインターネット表示されるはずです。
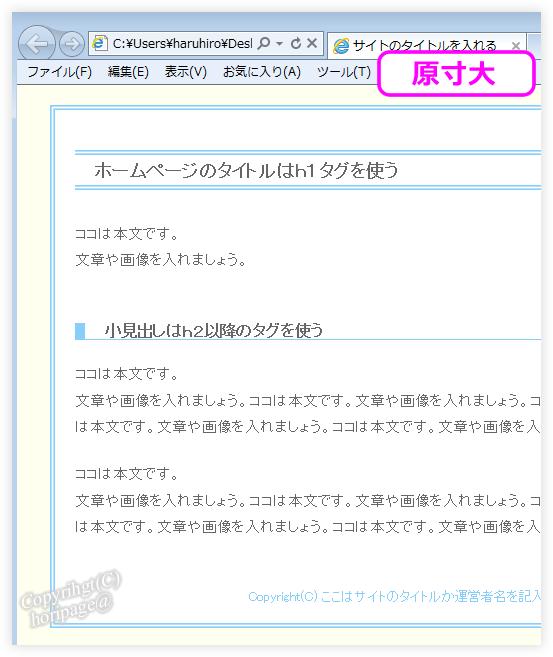
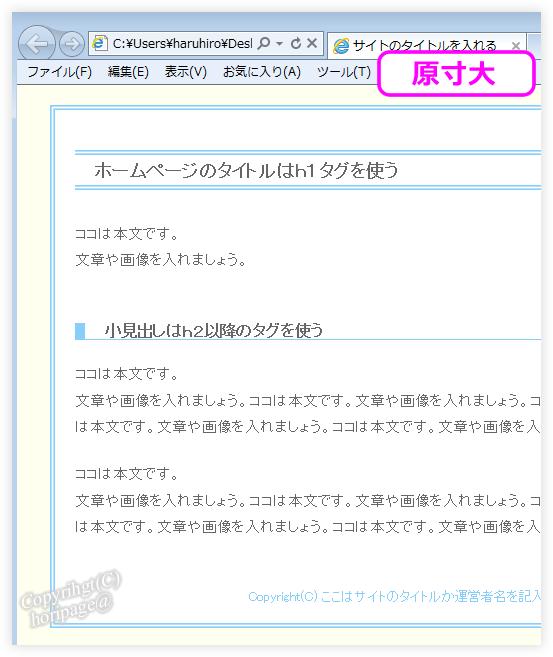
 下図は原寸大です。
下図は原寸大です。
 これなら見栄えも良いですし、質感もありますよね。ここに写真など入れれば、もうしっかりしたホームページになっています。
これなら見栄えも良いですし、質感もありますよね。ここに写真など入れれば、もうしっかりしたホームページになっています。
ちなみに、フォルダ内のindexをコピーしてファイル名を変えれば、2ページ目・3ページ目も簡単に作れます。トップページは決まり事で必ず「index」でなければいけませんが、サブページは半角英数字とハイフンなら何でも好きな名前にできます。
「p1」でも良いですし、「2-page」などでも良いです。
では次のページで、HTMLの記述・CSSの記述がどういう意味なのか解説していきます。
 そして、もう一度「index」を開いて見ましょう。もしくは、先ほど開いたままでしたら、更新ボタンを押してみてください。下図のようにインターネット表示されるはずです。
そして、もう一度「index」を開いて見ましょう。もしくは、先ほど開いたままでしたら、更新ボタンを押してみてください。下図のようにインターネット表示されるはずです。 下図は原寸大です。
下図は原寸大です。 これなら見栄えも良いですし、質感もありますよね。ここに写真など入れれば、もうしっかりしたホームページになっています。
これなら見栄えも良いですし、質感もありますよね。ここに写真など入れれば、もうしっかりしたホームページになっています。ちなみに、フォルダ内のindexをコピーしてファイル名を変えれば、2ページ目・3ページ目も簡単に作れます。トップページは決まり事で必ず「index」でなければいけませんが、サブページは半角英数字とハイフンなら何でも好きな名前にできます。
「p1」でも良いですし、「2-page」などでも良いです。
では次のページで、HTMLの記述・CSSの記述がどういう意味なのか解説していきます。


 Copyright(C)
Copyright(C)