ホームページの作り方でリンクタグのHTMLとCSS
では、このページではホームページの作り方でリンクタグのHTMLとCSSの解説をいたします。
最初に作っていただいたHTML(index)を、またメモ帳(テキストファイル)で開いてください。
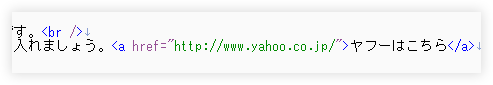
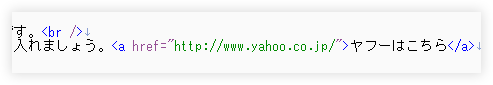
そして、本文の最後に下記をコピペしてください。
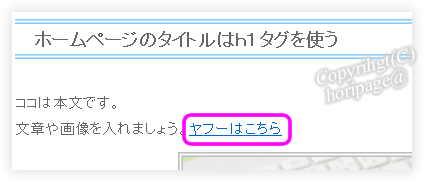
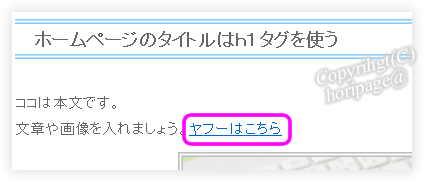
 上の画像のようになります。そうしたら、ファイルを上書き保存して、インターネット画面で開いてみましょう。下図のようになります。
上の画像のようになります。そうしたら、ファイルを上書き保存して、インターネット画面で開いてみましょう。下図のようになります。
 これでもうヤフーのトップページにリンクされていますので、クリックすればヤフーのトップページが開きます。
これでもうヤフーのトップページにリンクされていますので、クリックすればヤフーのトップページが開きます。
<a href="●">■</a>
上はリンクタグの基本形ですが、●の部分を表示させたいホームページのアドレスに変えれば良いだけです。■の部分は、リンクしたいページのタイトルでも良いですし、「詳しくはこちら!」などでも良いです。
あるいは■の部分を、文字でなくても画像にしても良いです。(画像タグの使い方は前ページをご覧ください)
他には、リンク先のページを別のウィンドウで開きたい場合もあります。つまり、何も設定しないと自分のページの代わりにリンク先のページが開かれるので、ユーザーさんがリンク先のページを閉じた時には自分のページも閉じられてしまうという欠点があるからです。
それを回避するためには下のタグを使います。
<a href="●" target="_blank">■</a>
a href="●"の後に半角スペースをはさんで、target="_blank"を入れてあげます。こうすることで、リンク先のページを別ページで開くことができます。
では続いて、リンクをCSSで装飾する方法です。
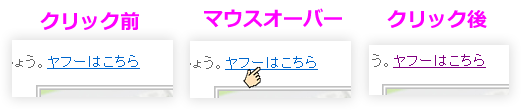
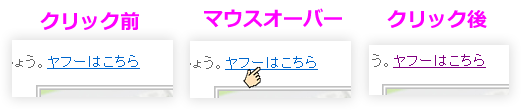
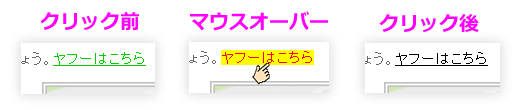
普通は何も設定しないと、リンクは下図のように、クリックする前が青色・マウスオーバーしても変化なし・クリック後(訪問済み)は紫色になりますよね。
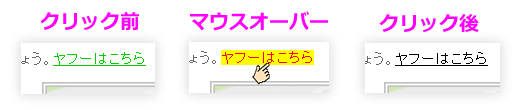
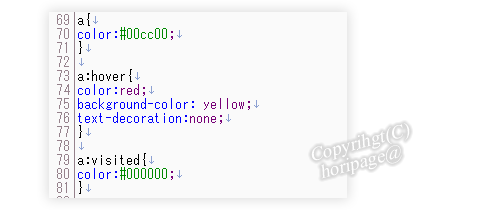
 これを自分の好きなように設定できます。変えてみた図とCSSが下図です。
これを自分の好きなように設定できます。変えてみた図とCSSが下図です。

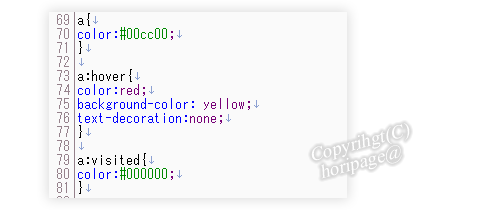
 69行目から71行目までが、クリックする前のリンク設定です。色だけ緑色に変えました。リンクタグを使う場合は、自動で下線が入ります。
69行目から71行目までが、クリックする前のリンク設定です。色だけ緑色に変えました。リンクタグを使う場合は、自動で下線が入ります。
そして、73行目から77行目までの設定で、マウスオーバーした時には文字を赤色、背景色を黄色にし、下線を消す設定にしました。a:hover ということで、直訳は「滑空」ですが、よくヘリコプターで「ホバーリング」なんて言いますよね。リンクの上で待機・・という意味です。
76行目のtext-decoration:none;は、「テキストのデコレーションを無し」つまり下線を付けないという指示です。逆にtext-decoration:underline;にすると、リンクでない文章なども下線を付けることができます。
(ちなみに、簡易的に文章の一部に下線を付けたい場合は、HTMLファイルの方で<u>ココは本文</u>という感じで囲むと良いです。)
そして、リンクをクリックした後(訪問済み)は、下線有りで文字色だけ黒色にしました。訪問済みなので、a:visitedという記述です。
以上のタグは下記をコピペして、自分流に変えて使ってください。
では、以上でリンクタグのHTMLとCSSの基本解説を終了します。そして、4ページに渡って行ってきたHTMLとCSSの基本解説全体も終了です。
実際には、もっともっとたくさんのタグの種類・使い方もありますが、とてもこういったホームページだけで説明しきれるものではありません。膨大なパターンがあります。そして、デザインの発想も無限に自由です。
最初に作っていただいたHTML(index)を、またメモ帳(テキストファイル)で開いてください。
そして、本文の最後に下記をコピペしてください。
 上の画像のようになります。そうしたら、ファイルを上書き保存して、インターネット画面で開いてみましょう。下図のようになります。
上の画像のようになります。そうしたら、ファイルを上書き保存して、インターネット画面で開いてみましょう。下図のようになります。 これでもうヤフーのトップページにリンクされていますので、クリックすればヤフーのトップページが開きます。
これでもうヤフーのトップページにリンクされていますので、クリックすればヤフーのトップページが開きます。<a href="●">■</a>
上はリンクタグの基本形ですが、●の部分を表示させたいホームページのアドレスに変えれば良いだけです。■の部分は、リンクしたいページのタイトルでも良いですし、「詳しくはこちら!」などでも良いです。
あるいは■の部分を、文字でなくても画像にしても良いです。(画像タグの使い方は前ページをご覧ください)
他には、リンク先のページを別のウィンドウで開きたい場合もあります。つまり、何も設定しないと自分のページの代わりにリンク先のページが開かれるので、ユーザーさんがリンク先のページを閉じた時には自分のページも閉じられてしまうという欠点があるからです。
それを回避するためには下のタグを使います。
<a href="●" target="_blank">■</a>
a href="●"の後に半角スペースをはさんで、target="_blank"を入れてあげます。こうすることで、リンク先のページを別ページで開くことができます。
では続いて、リンクをCSSで装飾する方法です。
普通は何も設定しないと、リンクは下図のように、クリックする前が青色・マウスオーバーしても変化なし・クリック後(訪問済み)は紫色になりますよね。
 これを自分の好きなように設定できます。変えてみた図とCSSが下図です。
これを自分の好きなように設定できます。変えてみた図とCSSが下図です。
 69行目から71行目までが、クリックする前のリンク設定です。色だけ緑色に変えました。リンクタグを使う場合は、自動で下線が入ります。
69行目から71行目までが、クリックする前のリンク設定です。色だけ緑色に変えました。リンクタグを使う場合は、自動で下線が入ります。そして、73行目から77行目までの設定で、マウスオーバーした時には文字を赤色、背景色を黄色にし、下線を消す設定にしました。a:hover ということで、直訳は「滑空」ですが、よくヘリコプターで「ホバーリング」なんて言いますよね。リンクの上で待機・・という意味です。
76行目のtext-decoration:none;は、「テキストのデコレーションを無し」つまり下線を付けないという指示です。逆にtext-decoration:underline;にすると、リンクでない文章なども下線を付けることができます。
(ちなみに、簡易的に文章の一部に下線を付けたい場合は、HTMLファイルの方で<u>ココは本文</u>という感じで囲むと良いです。)
そして、リンクをクリックした後(訪問済み)は、下線有りで文字色だけ黒色にしました。訪問済みなので、a:visitedという記述です。
以上のタグは下記をコピペして、自分流に変えて使ってください。
では、以上でリンクタグのHTMLとCSSの基本解説を終了します。そして、4ページに渡って行ってきたHTMLとCSSの基本解説全体も終了です。
実際には、もっともっとたくさんのタグの種類・使い方もありますが、とてもこういったホームページだけで説明しきれるものではありません。膨大なパターンがあります。そして、デザインの発想も無限に自由です。
HTMLとCSSを使ったホームページの作り方は自由度が高いわけですが、その分、勉強と経験が要ります。
私のようにホームページデザイナーになりたい方や、どうしても完全オリジナルでホームページを作りたい方は、もちろんチャレンジしていただきたいですが、そうではなく「ホームページやブログを使ってアフィリエイトをしたい」、「自分の会社の集客をしたい」ということが目的でしたら、HTMLとCSSを学ぶことはおすすめしません。
今は良い時代です。無料ソフトを使ってキレイに簡単に早く作ることができる時代なんです。デザインが最初からたくさん用意されているんです。あとはデザインを選んで、本文と写真を流し込んでいけば良いのです。
タグなんて打ち込む必要はありません。アップロード用のソフトを別で設置する必要もありません。デザインを簡単に着せ替えできますし、ページの更新(増やすこと)も簡単です。
今は、もうそういう時代になったのです。では、どちらか自分に合う方を学ばれると良いでしょう。
私のようにホームページデザイナーになりたい方や、どうしても完全オリジナルでホームページを作りたい方は、もちろんチャレンジしていただきたいですが、そうではなく「ホームページやブログを使ってアフィリエイトをしたい」、「自分の会社の集客をしたい」ということが目的でしたら、HTMLとCSSを学ぶことはおすすめしません。
今は良い時代です。無料ソフトを使ってキレイに簡単に早く作ることができる時代なんです。デザインが最初からたくさん用意されているんです。あとはデザインを選んで、本文と写真を流し込んでいけば良いのです。
タグなんて打ち込む必要はありません。アップロード用のソフトを別で設置する必要もありません。デザインを簡単に着せ替えできますし、ページの更新(増やすこと)も簡単です。
今は、もうそういう時代になったのです。では、どちらか自分に合う方を学ばれると良いでしょう。


 Copyright(C)
Copyright(C)